|
||||
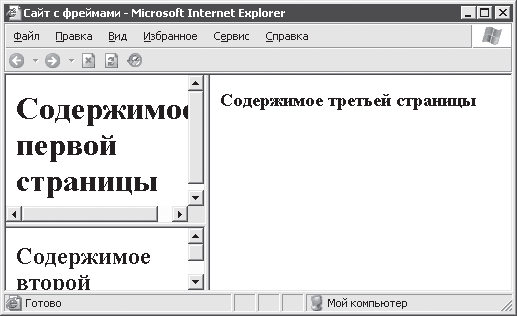
Глава 8Фреймы Эта глава посвящена одному из самых интересных и удобных способов организации информации на веб?страницах: использованию фреймов. Если раньше в этой книге в основном рассматривалось создание отдельных HTML?документов (страниц сайта), то в примерах данной главы упор делается на создании сайтов, состоящих из нескольких страниц. Это обусловлено тем, что само по себе использование фреймов предполагает наличие нескольких страниц, одновременно показываемых пользователю. 8.1. Понятие фреймаПрежде чем использовать фреймы на практике, не мешало бы узнать, что это такое, а также чем выгодно использование фреймов для организации информации на страницах сайта по сравнению с теми же таблицами. Во всех примерах ранее в книге рассматривалось выравнивание текста, графики, таблицы и прочего наполнения HTML?документов в окне браузера. При этом в нем могло отображаться содержимое только одного документа. Использование фреймов позволяет разбить окно браузера на несколько частей, в которых могут отображаться разные HTML?документы. Например, так, как показано на рис. 8.1.  Рис. 8.1. Три документа в одном окне При этом содержимое каждого документа выравнивается относительно своего собственного окна – фрейма. Теперь представьте себе, что в левом верхнем фрейме находятся ссылки на ресурсы сайта, в левом нижнем – какая?то рекламная или другая информация, в правом большом фрейме помещается текст. Допустим, при навигации по сайту изменяется только текст, отображаемый в правом фрейме. В этом случае использование фреймов позволяет следующее. • Прокручивать содержимое одних фреймов независимо от содержимого других. • Осуществлять переход между страницами сайта, загружая содержимое только в правый фрейм. Это экономит время пользователя, так как статичное содержимое сайта загружается с сервера только один раз. Теперь, после знакомства с фреймами, можно рассмотреть, как выполняются создание и настройка сайтов с использованием фреймов. 8.2. Создание набора фреймовДаже самый простой сайт, показанный на рис. 8.1, состоит из четырех HTML?документов. Содержимое трех из них показывается в окне браузера. Четвертый документ, который и нужно открывать браузером, содержит описания фреймов, на которые разбивается окно, а также включает в себя указания браузеру, откуда загружать страницы в созданные фреймы. Содержимое HTML?документа приведено в примере 8.1. Пример 8.1. Файл с описанием фреймов Здесь можно увидеть два новых HTML?элемента: FRAMESET и FRAME. Первый из них используется для разбиения окна браузера или окна родительского фрейма на отдельные фреймы. Элемент FRAMESET задается парными тегами <FRAMESET> и </FRAMESET>. При разбиении окна на фреймы используются следующие атрибуты элемента FRAMESET: • cols – список значений ширины создаваемых фреймов (могут использоваться как абсолютные значения в пикселах, так и процентные, а также пропорциональные, см. пример 8.1); • rows – список значений высоты создаваемых фреймов (значения аналогичны значениям атрибута cols). Можно задавать значения только одного из атрибутов. При этом если задано значение только атрибута col, то созданные фреймы будут занимать всю высоту окна браузера. Если задано значение только атрибута rows, то созданные фреймы будут занимать всю ширину окна браузера. Если заданы значения обоих атрибутов, то фреймы создаются слева направо и сверху вниз. Между тегами <FRAMESET> и </FRAMESET> должны содержаться либо описания каждого фрейма с использованием HTML?элемента FRAME, либо определения вложенных фреймов. Рассмотрим сначала описание фреймов при помощи элемента FRAME. Этот HTML?элемент задается при помощи одиночного тега <FRAME>. Ниже приведены его атрибуты, используемые чаще всего: • name – задает имя фрейма, позволяя использовать его в качестве целевого фрейма в гиперссылках; • src – URI документа, содержимое которого отображается в окне фрейма; • noresize – булев атрибут, блокирует возможность изменения размера окна фрейма; • scrolling – позволяет показать или убрать полосы прокрутки в окне фрейма, может принимать значения yes (показать полосы прокрутки), no (не отображать полосы прокрутки) или auto (используется по умолчанию: показать полосы прокрутки только в том случае, если содержимое не умещается в окне фрейма); • frameborder – указывает, должен ли браузер показывать рамку окна фрейма, может принимать значения 1 (рамка показывается, как на рис. 8.1, используется по умолчанию) или 0 (рамка не показывается); • marginwidth – задает расстояние между границами фрейма и его содержимым по горизонтали (в пикселах); • marginheight – задает расстояние между границами и содержимым фрейма по вертикали. Ранее было затронуто понятие вложенных фреймов. Теперь пришло время рассмотреть вложение фреймов подробно. В HTML фреймы могут вкладываться друг в друга любое количество раз. Это находит применение тогда, когда нужно разбить окно браузера, например так, как сделано на рис. 8.1. Изучите внимательно следующий фрагмент.
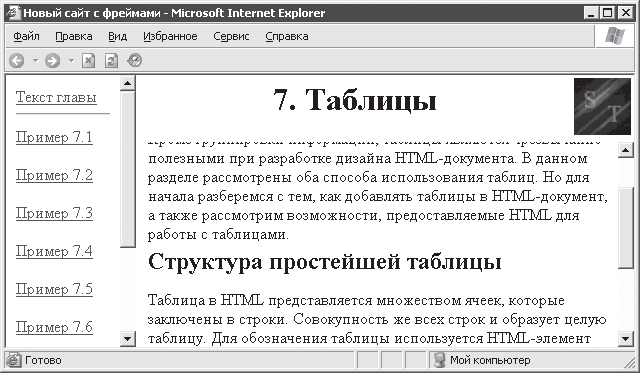
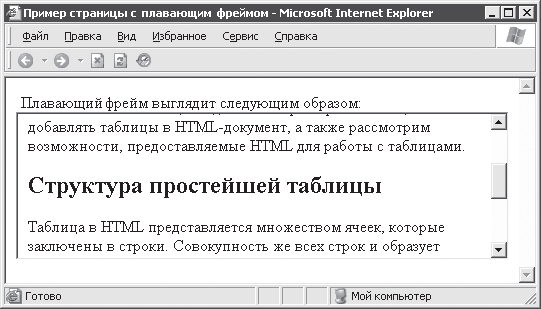
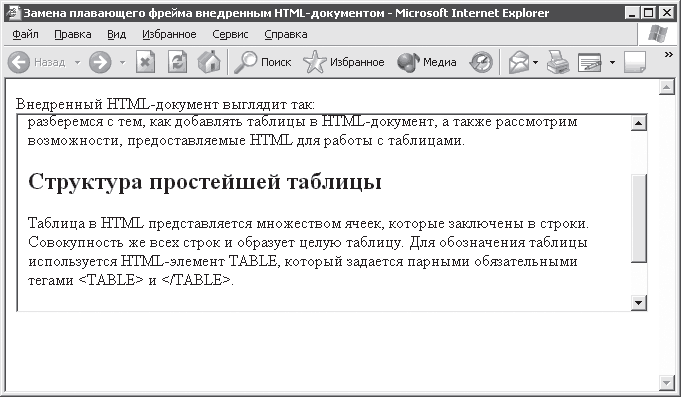
Здесь создается внешний набор из двух фреймов, занимающих всю высоту окна браузера. При этом в левом фрейме внешнего набора создается еще один набор фреймов. Нужно заметить, что блок <FRAMESET>…</FRAMESET> аналогичен одному элементу FRAME (описывает содержимое одного фрейма из внешнего набора). Анализируя приведенный выше фрагмент, можно однозначно сказать, что левый фрейм внешнего набора разбивается, а в правый фрейм загружается содержимое документа page3.html. Существует еще одно примечательное отличие документа, описывающего набор фреймов, – в нем нет тела (элемента BODY). В таком документе не допускается наличие содержимого, кроме определения набора фреймов. 8.3. Новые возможности гиперссылокПрактически в самом начале этой главы было сказано, что с помощью фреймов можно организовать навигацию по сайту таким образом, что загружаться с сервера будет только необходимая информация, а все статичные части (например, список ссылок сайта, название сайта и т. д.) не будут подвергаться изменениям или перезагрузке с сервера. Такая возможность достигается указанием целевого фрейма для гиперссылок, при переходе по которым необходимо изменять только содержимое одного из фреймов. Целевой фрейм отдельных гиперссылокДля указания целевого фрейма каждой гиперссылки, то есть фрейма, в котором будет показано содержимое открываемого по ссылке HTML?документа, используется атрибут target. Значением этого атрибута может быть либо имя нужного фрейма (значений атрибута name этого фрейма), либо одно из следующих предопределенных строковых значений: • _blank – открыть документ в новом окне; • _self – открыть документ в том же окне, где находится гиперссылка; • _parent – открыть документ в окне родительского фрейма (аналогично _self, если фрейм, в котором находится гиперссылка, не имеет родителя); • _top – заменить содержимое окна браузера содержимым открываемого документа, отменяя все созданные ранее фреймы. Атрибут target поддерживается для всех HTML?элементов, позволяющих создавать гиперссылки: A, LINK, AREA. Теперь для закрепления полученных знаний переделаем документ из примера 7.11 предыдущей главы, поместив ссылки, название и текст сайта в отдельные фреймы. Документ с описанием набора фреймов будет иметь имя index.html. Его содержимое приведено в примере 8.2. Пример 8.2. Файл с описанием набора фреймов В приведенном выше примере имя назначено только одному фрейму (правому нижнему). Именно в этом фрейме и будет отображаться содержимое документов. В файле links.html находится документ с гиперссылками на файлы примеров (в него также добавлена ссылка на стартовую страницу). Предполагается, что файлы примеров расположены в папке Examples. Ниже приводится содержимое файла links.html (обратите внимание на задание значения атрибута target гиперссылок) (пример 8.3). Пример 8.3. Файл с гиперссылками В файле title.html помещен заголовок сайта (вместе с гипотетическим логотипом), который показывается в соответствующем фрейме (пример 8.4). Пример 8.4. Файл для фрейма с заголовком сайта Как можно увидеть из приведенного текста HTML?документа (см. пример 8.4), для достижения приемлемого расположения рисунка?логотипа пришлось прибегнуть к использованию таблицы. В рассматриваемом примере сайта используется еще один файл – start.html. В этом файле помещена стартовая страница сайта. Содержимое этого файла может быть любым. При написании примера в файл start.html была помещена часть текста гл. 7. Из?за экономии места книги содержимое этого файла не приводится. После того как все файлы сайта созданы, можно полюбоваться результатом (рис. 8.2).  Рис. 8.2. Сайт, созданный с использованием фреймов Целевой фрейм по умолчаниюНапоследок рассмотрим, как можно уменьшить объем текста HTML?документа при использовании для многих гиперссылок одного и того же фрейма в качестве целевого. Еще раз взгляните на текст примера 8.3. Для каждой гиперссылки из этого примера задано одно и то же значение атрибута target. Чтобы избавиться от необходимости много раз задавать его, можно назначить целевой фрейм по умолчанию. Для задания целевого фрейма по умолчанию используется HTML?элемент BASE (одиночный тег <BASE>). Атрибуту target этого элемента присваивается имя фрейма, используемого по умолчанию. Если элемент BASE используется, то он должен быть помещен в заголовке (HEAD) HTML?документа. С учетом сказанного пример 8.3 можно переписать следующим образом (пример 8.5). Пример 8.5. Использование целевого фрейма по умолчанию 8.4. Элемент NOFRAMESФреймы являются весьма привлекательным средством оформления сайтов, это должно было стать очевидным из приведенных ранее примеров. Однако фреймы в HTML появились не сразу, да и долгое время они не были стандартизированы, поэтому до сих пор обработка и представление документов с фреймами различными браузерами могут существенно отличаться. Кроме того, у достаточно большого количества пользователей до сих пор могут стоять старые версии браузеров, не поддерживающие фреймов вообще. Если важно, чтобы при просмотре сайта, использующего фреймы, пользователь хоть что?то увидел, то следует использовать HTML?элемент NOFRAMES. Этот элемент задается парными тегами <NOFRAMES> и </NOFRAMES>. Он помещается в один файл с описанием набора фреймов. Между тегами элемента NOFRAMES помещается HTML?текст, который браузер показывает в том случае, если он не поддерживает фреймы (или если пользователь отключил в браузере поддержку фреймов). Если браузер в состоянии показать фреймы, то текст между тегами элемента NOFRAMES игнорируется. Текст между тегами <NOFRAMES> и </NOFRAMES> можно форматировать точно так же, как если бы он находился между тегами <BODY> и </BODY>. Очевидно, что с помощью элемента NOFRAMES можно создавать гораздо лучше переносимые сайты, особенно если позаботиться о том, чтобы при невозможности отображения фреймов никакая важная информация не была потеряна. Для рассмотренного ранее сайта можно создать версию, не использующую фреймы (выполненную, например, с использованием только таблиц), а внутри элемента NOFRAMES поместить информационное сообщение и ссылку на эту версию сайта (пример 8.6). Пример 8.6. Использование элемента NOFRAMES 8.5. Плавающие фреймыКроме обычных фреймов, рассмотренных ранее, HTML допускает использование так называемых плавающих фреймов. Плавающие фреймы выглядят точно так же, как и внедренные HTML?документы: показываются браузером в окне, расположенном прямо в тексте (рис. 8.3).  Рис. 8.3. Внешний вид плавающего фрейма Для создания плавающих фреймов используется HTML?элемент IFRAME (задается при помощи парных тегов <IFRAME> и </IFRAME>). Настройка плавающего фрейма осуществляется при помощи следующих атрибутов: • src – URI HTML?документа, отображаемого в окне фрейма; • frameborder – режим отображения границы фрейма, может принимать значения 0 (не показывать границу) или 1 (показывать границу); • scrolling – режим отображения полос прокрутки содержимого фрейма, может принимать значения no (не показывать полосы прокрутки), yes (показывать полосы прокрутки) или auto (используется по умолчанию, показывать полосы прокрутки, только если содержимое не помещается); • marginwidth – задает расстояние между границами фрейма и его содержимым по горизонтали (в пикселах); • marginheight – задает расстояние между границами и содержимым фрейма по вертикали; • align – задает положение плавающего фрейма в тексте, может принимать значения left, right и center; • width – задает ширину окна плавающего фрейма, значение может быть как абсолютным (в пикселах), так и процентным; • height – задает высоту окна плавающего фрейма. Текст между тегами <IFRAME> и </IFRAME> отображается браузером только в случае невозможности отобразить сам плавающий фрейм. В качестве примера использования элемента IFRAME ниже приведен текст HTML?документа, внешний вид которого показан на рис. 8.3 (пример 8.7). Пример 8.7. Документ с плавающим фреймом 8.6. Замена фреймов внедренными HTML-документамиЕсли по каким?то причинам у вас нет возможности использовать фреймы, но все же хочется сохранить интерфейс сайта в том же виде, каким он был бы при использовании фреймов, можно прибегнуть к использованию HTML?элемента OBJECT. Взгляните на текст примера 8.8. Здесь для создания аналога плавающего фрейма, показанного на рис. 8.3, используется элемент OBJECT. Пример 8.8. Замена плавающего фрейма элементом Результат внедрения в HTML?документ еще одного HTML?документа приведен на рис. 8.4. Как видите, внедрение объекта по виду практически не отличается от добавления плавающего фрейма.  Рис. 8.4. Внедренный документ в роли плавающего фрейма Правда, есть в рассматриваемой здесь замене один подвох. Средствами только лишь HTML не получится использовать область внедренного документа как целевой фрейм для гиперссылок, так что область применения описанного здесь решения гораздо уже, чем область возможного применения фреймов. |
|
|||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
