|
||||
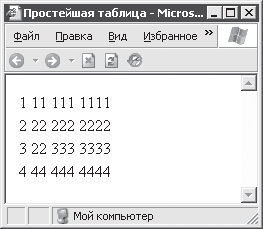
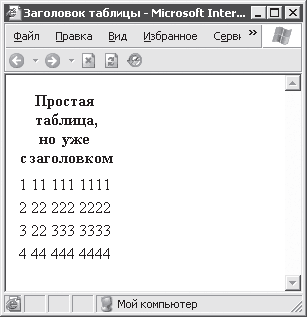
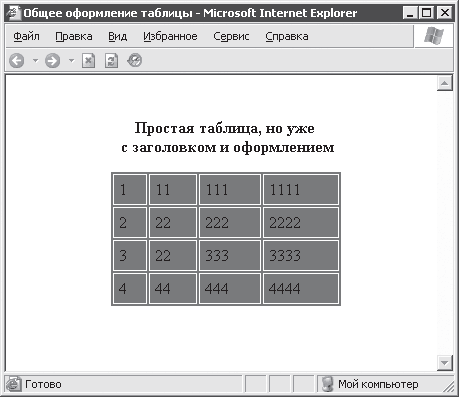
Глава 7Таблицы Таблицы в том виде, в котором они реализованы в HTML, являются замечательным средством упорядочивания данных. Кроме группировки информации, таблицы предоставляют чрезвычайно полезные возможности при разработке дизайна HTML?документа. В данной главе рассмотрены оба способа использования таблиц. Но для начала нужно разобраться с тем, как добавлять таблицы в HTML?документ, а также рассмотреть возможности, предоставляемые HTML для работы с таблицами. 7.1. Структура простейшей таблицыТаблица в HTML представляется множеством ячеек, которые заключены в строки. Совокупность же всех строк и образует целую таблицу. Для обозначения таблицы используется HTML?элемент TABLE, который задается парными тегами <TABLE> и </TABLE>. Строки таблицы задаются HTML?элементом TR (парные теги <TR> и </TR>, закрывающий тег может отсутствовать). Ячейки в простейшем случае задаются HTML?элементом TD (парные теги <TD> и </TD>, закрывающий тег может отсутствовать). Итак, учитывая приведенные выше сведения, можно добавить в документ простейшую таблицу, например, как показано ниже (пример 7.1). Пример 7.1. Создание простейшей таблицы Таблица из приведенного примера выглядит так, как показано на рис. 7.1.  Рис. 7.1. Простейшая таблица Приведенная на рисунке таблица выглядит не очень привлекательно. Но это всего лишь потому, что при ее создании не использовались никакие атрибуты элементов TABLE, TR и TD. Браузер применил к приведенной таблице настройки внешнего вида по умолчанию (даже не нарисовал ее границы). 7.2. Элементы таблицыТеперь рассмотрим, какие же возможности настройки внешнего вида таблиц предоставляет HTML, а также некоторые дополнительные HTML?элементы, используемые при создании таблиц. Заголовок таблицыДля каждой таблицы имеется возможность создать заголовок, используя HTML?элемент CAPTION (задается парными тегами <CAPTION> и </CAPTION>), помещенный после тега <TABLE>. Если используется заголовок таблицы, то элемент CAPTION должен быть задан непосредственно после тега <TABLE> нужной таблицы. Кроме того, для любой таблицы может быть создан только один заголовок. Пример создания таблицы с заголовком приведен ниже (пример 7.2). Пример 7.2. Таблица с заголовком К тексту элемента CAPTION может применяться любой из рассмотренных в гл. 3 способов форматирования, чтобы хоть как-то можно было отличить заголовок таблицы от обычного текста. Таблица, приведенная в примере 7.2, выглядит так, как показано на рис. 7.2.  Рис. 7.2. Заголовок таблицы Для элемента CAPTION можно задать атрибут, определяющий положение заголовка относительно таблицы, – align. Этот атрибут может принимать следующие значения: • top – заголовок показывается сверху таблицы (используется по умолчанию); • bottom – под таблицей; • left – слева от таблицы; • right – справа от таблицы. Здесь приведен официальный список (согласно спецификации HTML 4.01) функций, которые ассоциированы с каждым значением атрибута align. Однако в действительности поведение браузеров при отображении заголовка с заданным выравниванием может отличаться. Например, Internet Explorer при использовании значений left или right показывает заголовок таблицы все равно сверху, лишь изменяя горизонтальное выравнивание текста. Параметры отображения таблицыМногие параметры отображения таблицы задаются установкой соответствующих значений атрибутов элемента TABLE. Рассмотрим наиболее используемые атрибуты: • align – задает положение таблицы в окне браузера (left, right или center); • bgcolor – задает цвет фона таблицы; • border – задает толщину внешней границы таблицы; • bordercolor – цвет границ таблицы (цвет внешней границы и цвет границ ячеек); • cellpadding – размер пустого пространства между границами и содержимым ячеек таблицы; • cellspacing – размер пустого пространства между ячейками таблицы; • frame – задает отображаемые части внешней рамки таблицы, может принимать одно из перечисленных ниже значений; ? void – рамка не отображается (используется по умолчанию); ? above – отображается только верхняя граница; ? below – показывается только нижняя граница; ? hsides – отображаются верхняя и нижняя границы; ? vsides – показываются правая и левая границы; ? lhs – отображается только левая граница; ? rhs – показывается только правая граница; ? box – рамка отображается полностью; ? border – то же самое, что и box; • rules – задает, какие именно границы между ячейками должны отображаться, может принимать одно из следующих значений: ? none – границы между ячейками не отображаются (используется по умолчанию); ? group – показывать границы только между группами строк и столбцов (группировка строк и столбцов будет рассмотрена ниже); ? rows – отображать только границы между строками таблицы; ? cols – показывать границы только между столбцами таблицы; ? all – отображать все границы между ячейками; • height – задает рекомендуемую высоту таблицы; • width – определяет рекомендуемую ширину таблицы. Используя атрибуты border, frame и rules, следует помнить, что при установке значения атрибута border вручную значения атрибутов frame и rules считаются равными border и all соответственно (если другие значения этих атрибутов задаются вручную в том же элементе, то учитываются заданные вручную значения, а не border и all). Это значит, что для того чтобы просто показать рамку вокруг таблицы, достаточно задать только значение атрибута border. В качестве значений атрибутов, задающих размер таблицы, можно использовать как абсолютные значения в пикселах, так и процентные значения, означающие долю от ширины окна браузера, занимаемую таблицей. На рис. 7.3 показана все та же простейшая таблица. Однако теперь ее отображение настроено при помощи атрибутов HTML?элемента TABLE.  Рис. 7.3. Настроенная таблица Согласитесь, что теперь эта таблица выглядит несколько симпатичнее. Кстати, она занимает сейчас ровно половину окна браузера. Для настройки отображения приведенной таблицы использовалось задание значений атрибутов следующим образом:
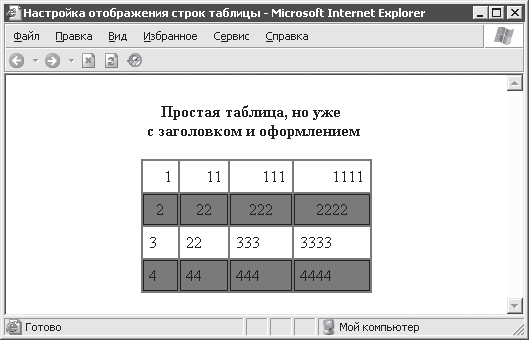
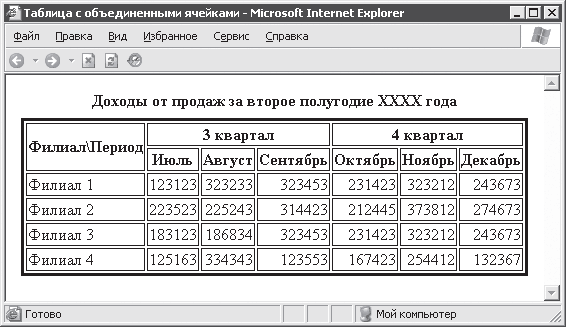
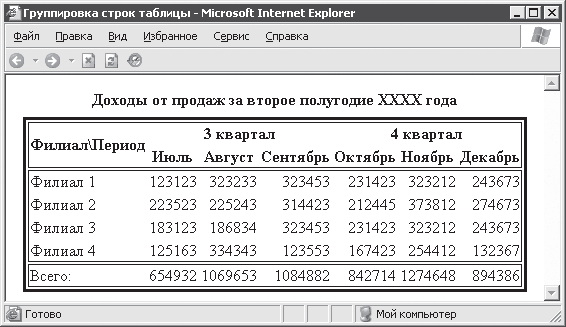
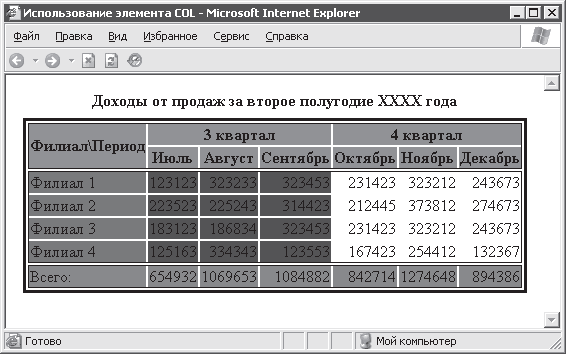
Параметры отображения строк таблицыДля настройки особого отображения отдельных строк таблицы используются атрибуты HTML?элемента TR (он объединяет отдельные ячейки в строки таблицы). Список основных атрибутов элемента TR: • align – задает горизонтальное выравнивание текста ячеек строки, может принимать значения left, right, center или justify; • valign – определяет вертикальное выравнивание текста ячеек строки, может принимать значения top, bottom, middle или baseline; • bgcolor – задает цвет фона ячеек строки; • bordercolor – определяет цвет рамки ячеек строки (если рамка отображается); • height – позволяет указать рекомендуемую высоту ячеек строки; • width – дает возможность указать рекомендуемую ширину ячеек строки. Далее приведен небольшой пример оформления строк таблицы с использованием некоторых атрибутов HTML?элемента TR совместно с использованием ранее рассмотренных атрибутов элемента TABLE (пример 7.3). Пример 7.3. Оформление строк таблицы Таблица, формируемая браузером при обработке данного кода, показана на рис. 7.4.  Рис. 7.4. Настройка отображения строк таблицы Параметры отображения ячеек. Слияние ячеекТеперь рассмотрим самое мощное средство настройки отображения данных таблицы – настройку параметров отображения отдельных ячеек таблицы. Итак, для задания внешнего вида содержимого ячейки используются следующие атрибуты HTML?элемента TD: • align – задает горизонтальное выравнивание текста ячейки, может принимать значения left, right, center или justify; • valign – определяет вертикальное выравнивание текста ячейки, может принимать значения top, bottom, middle или baseline; • bgcolor – задает цвет фона ячейки; • bordercolor – определяет цвет рамки ячейки (если рамка отображается); • height – позволяет указать рекомендуемую высоту ячейки; • width – дает возможность указать рекомендуемую ширину ячейки; • colspan – задает количество столбцов для слияния; • rowspan – определяет количество строк для слияния. Все указанные атрибуты, кроме двух последних, должны быть вам знакомы. Последние два атрибута элемента TD используются для объединения нескольких ячеек при создании более сложных таблиц. Рассмотрим реализацию именно объединения нескольких ячеек на примере таблицы отчетности некоторого предприятия (пример 7.4 демонстрирует также возможность применения форматирования к тексту ячеек таблицы). Пример 7.4. Таблица с объединенными ячейками Внешний вид таблицы представлен на рис. 7.5.  Рис. 7.5. Таблица с объединенными ячейками Вообще, задание параметров отображения каждой ячейки таблицы вручную является операцией довольно трудоемкой и применяется в основном при использовании таблиц для формирования внешнего вида HTML?документа. Исключение могут составить особые случаи, к которым, например, относится необходимость слияния только некоторых ячеек таблицы. В примере 7.4 использовалось форматирование текста внутри ячеек для выделения тех из них, которые относят к шапке таблицы. Такое выделение ячеек шапки приведено только в качестве примера и является нежелательным в реальной практике. Для выделения заголовочных ячеек (например, относящихся к шапке таблицы) используется HTML?элемент TH, рассматриваемый далее. Кроме того, слияние ячеек в некоторой степени можно реализовать, применяя другие средства HTML, – группировку строк и столбцов. В этой главе говорится только о тексте внутри ячеек. Но это совсем не значит, что в ячейках таблиц могут содержаться только текстовые данные. Каждая ячейка таблицы может включать графику, внедренные объекты, списки, вложенные таблицы – практически все, что можно поместить в тело HTML?документа. Именно возможность помещения в ячейки таблицы любых данных используется в примере описываемой в конце главы страницы, целиком построенной на использовании таблицы. Ячейки заголовковВ предыдущем примере для визуального выделения ячеек заголовков таблицы использовалось форматирование текста внутри HTML?элемента TD вручную. Как можно было заметить, такой способ выделения ячеек является отнюдь не самым удобным. Да и к тому же использовать такое форматирование текста крайне не рекомендуется. Чтобы избавиться от необходимости задания текста заголовочных ячеек вручную (да и для того, чтобы лучше структурировать содержимое HTML?документа), можно использовать элемент TH. Этот HTML?элемент задается парными тегами <TH> и </TH> (закрывающий тег необязателен). Использование TH аналогично использованию элемента TD. При этом не нужно заботиться о внешнем виде текста заголовочных ячеек: браузер автоматически выделит их содержимое. Итак, для использования возможностей HTML?элемента TH рассмотренный ранее пример 7.4 можно переписать следующим образом (многоточие – строки с данными, аналогичными из примера 7.4) (пример 7.5). Пример 7.5. Таблица с заголовочными ячейками При обработке браузером приведенного HTML?документа получится результат, аналогичный показанному на рис. 7.5. 7.3. Структурирование таблицыКроме рассмотренных ранее возможностей по манипулированию таблицами, HTML поддерживает разбиение таблицы на логически цельные части: группы строк и столбцов. Для отдельных частей таблицы можно устанавливать общие параметры отображения данных, которые автоматически применяются браузером при отображении таблицы. Кроме того, в некоторых случаях структурирование таблицы позволяет сделать возможным отображение таблицы по частям по мере ее загрузки (если, конечно, это поддерживается браузером). Последняя возможность очень пригодится при использовании таблиц для формирования дизайна HTML?документа. Группировка строкВ любой добавляемой в HTML?документ таблице можно выделить три логически цельных части: шапка, тело таблицы и «футер» (нижняя часть таблицы, footer). Эти части состоят из строк, то есть строки таблицы можно сгруппировать в шапку, тело и футер. Рассматриваемые части таблицы задаются следующим образом: шапка обозначается HTML?элементом THEAD (<THEAD> и </THEAD>), тело задается элементом TBODY (<TBODY> и </TBODY>), а футер – элементом TFOOT (<TFOOT> и </TFOOT>). Все закрывающие теги являются необязательными. Внутри этих HTML?элементов (между задающими их тегами) помещаются строки, относящиеся к соответствующим частям таблицы (пример 7.6). Пример 7.6. Задание частей таблицы Данные таблицы задаются с использованием элементов TH и TD. В приведенном примере закрывающие теги элементов THEAD, TBODY и TFOOT можно опустить. Задавая различные значения атрибутам align, valign, bgcolor в открывающих тегах рассматриваемых HTML?элементов, можно управлять отображением сразу всех ячеек той или иной части таблицы. Любая таблица может содержать несколько частей, обозначенных элементом TBODY. Нужно также отметить, что принадлежность строк к телу таблицы подразумевается по умолчанию, то есть если в таблице есть строки, перед определением которых в тексте HTML?документа не было ни <THEAD>, ни <TFOOT>, то такие строки считаются заданными внутри элемента TBODY. Чтобы продемонстрировать использование группировки строк таблицы на практике, можно модифицировать таблицу из примера 7.4 (пример 7.7). Пример 7.7. Группировка строк таблицы Таблица, задаваемая в примере 7.7, выглядит так, как показано на рис. 7.6.  Рис. 7.6. Таблица со сгруппированными строками Чтобы подчеркнуть отделение частей таблицы друг от друга, задано отображение границ только между группами строк и столбцов (см. атрибут rules элемента TABLE). В приведенной таблице сгруппированы лишь строки, поэтому и отображаются только горизонтальные границы. Описание и группировка столбцовПомимо группировки строк таблицы, в HTML присутствуют элементы, позволяющие определять столбцы и формировать группы столбцов: HTML?элементы COL и COLGROUP. Если элементы COL или COLGROUP используются, то они должны следовать до элементов, группирующих строки таблицы (или до первой строки данных при отсутствии явной группировки строк). Сначала будет рассмотрено использование элемента COL. Итак, HTML?элемент COL задается одиночным тегом <COL>. Этот элемент позволяет установить общие параметры отображения всех ячеек, входящих в столбец или столбцы, заданием следующих атрибутов: • align – задает горизонтальное выравнивание текста ячеек столбца (столбцов), может принимать значения left, right, center или justify; • valign – задает вертикальное выравнивание текста ячеек столбца (столбцов), может принимать значения top, bottom, middle или baseline; • bgcolor – задает цвет фона ячеек столбца (столбцов); • width – позволяет указать ширину столбца (столбцов); • span – задает количество столбцов, к которым применяются параметры, заданные в описанных выше атрибутах (по умолчанию имеет значение 1). Использование элемента COL не позволяет создавать группы столбцов – для этого используется HTML?элемент COLGROUP. Однако использование элемента COL значительно облегчает настройку внешнего вида таблицы, позволяя задавать одинаковые настройки для нескольких столбцов одновременно. Например, чтобы создать таблицу, показанную на рис. 7.7, пришлось бы задавать значения атрибутов bgcolor почти для всех ячеек таблицы.  Рис. 7.7. Раскрашенная таблица При использовании элемента COL все гораздо проще (пример 7.8). Пример 7.8. Задание параметров отображения столбцов В приведенном примере, кроме задания цвета столбцов, указание значения left атрибута align для первого столбца избавило от необходимости задавать для первой ячейки каждой строки выравнивание текста по левому краю, как это было в предыдущих примерах. Обратите внимание, что в примере 7.8 также использовалось задание цвета двух первых и последней строки при помощи атрибута bgcolor элемента TR. В этом и подобных случаях при отображении каждой ячейки браузеры выбирают параметры в следующем порядке. 1. Атрибуты элементов TD и TH. 2. Атрибуты элемента TR. 3. Атрибуты элемента COL. 4. Атрибуты элемента COLGROUP. 5. Атрибуты элементов THEAD, TFOOT, TBODY. 6. Атрибуты элемента TABLE. Приведенный список отражает приоритет, с которым используются значения каждого атрибута HTML?элементов, описывающих данные таблицы. Проще всего это пояснить на примере 7.9. Пример 7.9. Приоритеты элементов при отображении ячеек В данном случае ячейка с текстом Ячейка 1 будет иметь желтый фон, выравнивание по правому краю, ширину 300 пикселов. Ячейка с текстом Ячейка 2 будет отображаться аналогично первой, но с зеленым фоном. Следует сказать несколько слов о возможностях задания значения атрибута width. Итак, значением атрибута может быть либо абсолютная ширина ячеек в пикселах, либо доля от ширины таблицы (в процентах), либо относительный или пропорциональный размер ячеек. Для задания пропорционального размера используется запись вида width = "i*", где i является целым положительным числом ("*" интерпретируется как "1*"). Рассмотрим, каким образом по пропорциональному размеру определяется абсолютный размер. Пусть есть столбцы, заданные в следующем виде:
Кроме того, пусть таблица имеет ширину 100 пикселов. Сначала вычисляются процентные размеры, а потом пропорциональные, поэтому третий столбец таблицы будет иметь ширину 30. Оставшиеся 70 пикселов распределяются между первым и вторым столбцами в соотношении 2:3, то есть ширина этих столбцов получится равной 70 : 5 ? 2 = 28 и 70 : 5 ? 3 = 42 соответственно. Теперь, после достаточно долгого изучения HTML?элемента COL, рассмотрим, как можно создавать группы столбцов таблицы с использованием элемента COLGROUP. Элемент COLGROUP задается парными тегами <COLGROUP> и </COLGROUP> (закрывающий тег необязателен). Он поддерживает тот же набор атрибутов, что и элемент COL. Элемент COLGROUP может одновременно с группировкой задавать одинаковые параметры отображения всех столбцов группы аналогично тому, как это делается с использованием элемента COL. Однако если требуется задать различные значения атрибутов для разных столбцов группы, то нужно включить внутрь элемента COLGROUP описания всех столбцов таблицы с помощью элементов COL. Например, если нужно создать группу из десяти столбцов, имеющих одинаковую ширину 30, а также одинаковые остальные параметры, то это можно сделать так:
или
или
В первом случае использовалась возможность задания параметров всех столбцов группы через установление соответствующих значений атрибутов элемента COLGROUP. Во втором случае внутри группы были явно определены десять столбцов. Использование третьего варианта в данном примере является нерациональным, хотя и допустимым. Без явного определения столбцов не обойтись в том случае, если нужно включить в группу столбцы с различными параметрами отображения (например, с различным выравниванием). Допустим, нужно создать группу из десяти столбцов: выравнивание первого столбца левое, со второго по восьмой – правое, девятого и десятого – по центру. Группу столбцов наиболее кратко можно задать следующим образом:
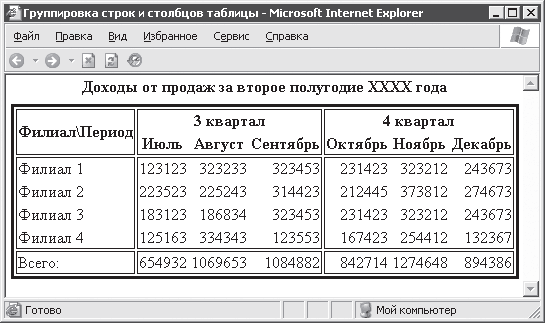
Напоследок рассмотрим, как отразится наличие групп столбцов на отображении таблицы браузером. Можно дополнить таблицу из примера 7.7 группировкой столбцов следующим образом (оставлены только части текста HTML?документа, отличные от приведенного в примере 7.7) (пример 7.10). Пример 7.10. Группировка столбцов Теперь таблица примет окончательный вид, показанный на рис. 7.8.  Рис. 7.8. Таблица со сгруппированными столбцами и строками Особенности задания ширины столбцовВ начале главы было сказано, что структурирование может позволить браузеру не дожидаться загрузки всей таблицы, а отображать ее частями по мере получения данных. Теперь пришло время уточнить, какие параметры и как должны быть заданы для того, чтобы браузер мог начать рисовать таблицу по частям. Дело в том, что самой трудной задачей при отображении таблицы является определение ширины как таблицы в целом, так и каждого столбца таблицы, а также определение количества столбцов в ней. Если ширина и количество столбцов не указаны явно, то браузер вынужден дожидаться загрузки всей таблицы, после чего определяется количество ячеек в самой длинной строке – количество столбцов. Ширина каждого столбца выбирается такой, чтобы поместить содержимое самой широкой ячейки этого столбца. Чтобы браузер мог начать отображение таблицы по частям, он должен до получения первой строки с данными ячеек обладать сведениями о количестве и абсолютной (в пикселах) ширине каждого столбца, о созданных группах столбцов. Для этого нужно определить все столбцы с использованием COL или COLGROUP, а также указать ширину таблицы и ее столбцов так, чтобы абсолютные значения могли быть однозначно определены, например:
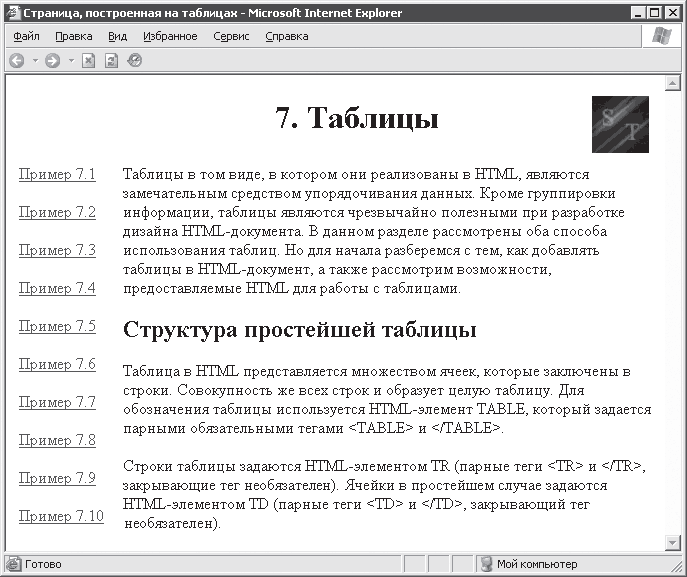
В этом случае точно известно, что таблица, содержащая два столбца, будет шириной 300 пикселов. На первый столбец приходится 30 пикселов и, соответственно, на второй – оставшиеся 270. Можно также задавать для таблицы и ее столбцов процентную ширину, но это нужно делать внимательно, чтобы, зная размер окна браузера, можно было всегда однозначно определить точную ширину каждого столбца. 7.4. Использование таблиц для формирования дизайна HTML-документаРанее были рассмотрены возможности использования таблиц только по своему прямому назначению – для группировки данных. Теперь пришло самое время рассказать о применении таблиц для формирования дизайна HTML?документов. Здесь перед автором документа открываются поистине огромные возможности: точное позиционирование и упорядочивание элементов страницы, создание областей переменной или постоянной ширины и многие другие возможности, позволяющие сделать документ не только информативным, но и приятным глазу пользователя, удобным в использовании. Использование таблиц в данном ключе будет рассмотрено на примере создания страницы, дизайн которой целиком на них основан. Создаваемая страница будет иметь элементы, расположенные так, как показано на рис. 7.9, и будет как бы электронной копией этой главы.  Рис. 7.9. Расположение элементов страницы Для реализации задуманного можно использовать две таблицы. Первая таблица (пусть внешняя) имеет два столбца и две строки. Во вторую ячейку первой строки таблицы нужно поместить вложенную таблицу, содержащую одну строку из двух ячеек: для названия раздела и для рисунка-логотипа (см. рис. 7.9). В первой ячейке второй строки внешней таблицы помещаются гиперссылки на файлы примеров из этой главы книги, а во вторую ячейку помещается собственно текст. С учетом всего вышеизложенного можно написать следующий HTML?документ (пример 7.11). Пример 7.11. Страница на таблицах Страница из приведенного примера выглядит так, как показано на рис. 7.10.  Рис. 7.10. Страница, построенная на таблицах Можно сказать, что получилась хотя и простая, но довольно симпатичная страничка. При разработке данного примера ставилась задача подчеркнуть, какие огромные возможности предоставляются автору при разработке дизайна HTML?документов, построенного на использовании таблиц. Попробуйте открыть любую прилично выглядящую страницу при помощи того же редактора Блокнот, и почти наверняка вы увидите, что для ее создания использовались всего лишь таблицы в сочетании со списками и изображениями. Все, с чем «поиграли» авторы, – это умело сгруппировали ячейки таблиц, раскрасили их и добавили в нужные ячейки списки, текст и рисунки. Вот она – настоящая мощь такого, казалось бы, простого средства, как таблицы. |
|
|||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
