|
||||
Глава 5Гиперссылки Все, что рассматривалось ранее, было созданием HTML?документов, которые не предусматривали никаких возможностей навигации. Теперь пришло время заняться изучением главного средства, которое сделало использование HTML практически незаменимым для представления связанных между собой документов. Речь идет о гиперссылках. Гиперссылки – ключевой, практически самый главный элемент гипертекста (текста, обладающего возможностями навигации). Простота, наглядность и в то же время мощь гиперссылки заключаются в том, что ею может быть практически все что угодно: слово в тексте, заголовок, рисунок, элемент таблицы и другие элементы HTML?документа. Для использования гиперссылки от пользователя требуется щелчок кнопкой мыши на тексте, изображении или прочем представлении гиперссылки, остальную работу по поиску и переходу к нужному ресурсу выполнят автоматические системы, начиная с браузера на компьютере пользователя и заканчивая службой DNS, поисковыми машинами Интернета. Вся работа, необходимая для поиска и загрузки нужных ресурсов, скрыта от пользователя. Он только видит результат и наслаждается легкостью навигации в огромном объеме информации. 5.1. Простой переход к ресурсамДля создания гиперссылки в тексте HTML?документа используется элемент A, который задается при помощи парных тегов <A> и </A>. Текст, изображение или другой элемент HTML?документа, заключенный между этими тегами, становится представлением гиперссылки в тексте. Обычно браузеры отображают гиперссылки таким образом, что их можно однозначно отделить от прочего содержимого документа, например выделяют цветом, подчеркиванием, меняют форму указателя мыши при наведении его на гиперссылку. Обычным действием браузера при переходе по гиперссылке является открытие указанного HTML?документа в том же или новом окне. Навигация между HTML-документамиДля создания простейшей гиперссылки, обеспечивающей переход к нужному HTML?документу, достаточно задать в качестве значения атрибута href элемента A URI нужного ресурса (файла HTML?документа). Допустим, что сайт, по которому нужно реализовать навигацию, состоит из пяти страниц. Файлы страниц именуются 1.html, 2.html и т. д. У сайта также есть главная страница (index.html), на которой находится оглавление. Элементы оглавления позволяют перейти к соответствующим страницам, то есть являются гиперссылками. Тогда возможный вариант HTML?документа с оглавлением сайта будет иметь следующий вид (пример 5.1). Пример 5.1. Простая навигация между документами Для оформления оглавления использовался рассмотренный ранее список определений. При желании это оформление можно легко изменить. Как можно видеть на рис. 5.1, текст, заключенный между тегами элемента A, стал визуальным представлением гиперссылки в документе. На то, что помещается между тегами <A> и </A>, накладывается ограничение, которое нужно помнить: содержимым гиперссылки не может быть другая гиперссылка.  Рис. 5.1. Оглавление сайта Если доводить реализацию навигации в рассматриваемом сайте до конца, то логично вставить в каждый HTML?документ, который является отдельной страницей сайта, гиперссылки для перехода на страницу оглавления, а также для перехода на следующую и предыдущую страницы. Добавление таких ссылок в HTML?документ в файле 3.html может выглядеть, например, следующим образом:
До сих пор рассматривался переход при помощи гиперссылок в пределах одного сайта, причем все страницы сайта были расположены в одной папке. При этом для задания местоположения использовались относительные URI. Если страницы сайта расположены в разных папках (допустим, что названия папок совпадают с номерами страниц), то гиперссылки на странице оглавления будут иметь следующий вид:
Для перехода к ресурсам, находящимся за пределами сайта, используются полные URI, например:
Приведенная здесь гиперссылка позволяет перейти к HTML?документу homepage.html, расположенному на сайте mydomain.com. Загрузка файловГиперссылки можно использовать не только для перехода между различными HTML?документами. С их помощью можно выполнять загрузку с серверов различных файлов: архивов, иллюстраций, музыки, видео и т. д. Например, при организации содержания своего электронного фотоальбома можно использовать пример 5.2. Пример 5.2. Использование ссылок на файлы рисунков Если вы выберете какую?либо ссылку, то браузер загрузит соответствующее изображение. Кстати, подобия гиперссылок используются и при вставке изображений непосредственно в HTML?документ, но как это делается, будет рассмотрено в следующем разделе. Рассмотрим пример, который можно часто встретить при использовании различных хранилищ файлов. Допустим, есть сайт, с которого можно скачать архивы с концертными фотографиями какой?нибудь рок?группы. Тогда страницу оглавления имеющихся архивов можно реализовать в виде следующего HTML?документа (пример 5.3). Пример 5.3. Использование ссылок на файлы архивов При выборе любой из ссылок браузер (если рассматривать Internet Explorer) отобразит окно, в котором спросит у пользователя, что делать с файлом архива: открыть или сохранить на диске компьютера пользователя. Пользователь может выбирать, что ему угодно. Важно лишь то, что он получил доступ к файлам архивов на сервере. Ссылки на другие службыРанее рассматривалось использование гиперссылок только для навигации между HTML?документами и загрузки файлов с сервера с использованием протокола HTTP. В гиперссылках предыдущих примеров протокол HTTP не указывался, так как он используется по умолчанию. Теперь будет рассмотрено создание гиперссылок на ресурсы, протокол работы с которыми отличен от HTTP: ссылки на службы новостей, ссылки на ресурсы FTP?серверов и ссылки на почтовые службы. Начнем со ссылок на ресурсы FTP?серверов. FTP – протокол передачи файлов (File Transfer Protocol), который является одним из самых старых протоколов Интернета. Этот протокол и теперь используется на некоторых серверах?хранилищах файлов (файловых серверах). Ниже приведен пример типичного адреса ресурса FTP?сервера: Как видно, URI FTP?ресурса отличается только наименованием протокола. Однако отличий FTP от HTTP при использовании несколько больше. Дело в том, в большинстве случаев FTP?серверы могут при установке подключения проводить авторизацию пользователя, то есть создавать именное подключение. В приведенном же ранее примере устанавливалось анонимное подключение. Чтобы подключиться к FTP?серверу под именем зарегистрированного на FTP?сервере пользователя, нужно указать в адресе имя пользователя следующим образом: В большинстве случаев при установке именного FTP?подключения требуется ввод пароля. Если пароль нужно вводить, браузер отобразит окно ввода пароля. Пароль можно указать прямо в адресе следующим образом (mypass – это и есть пароль): Для создания гиперссылки на адрес электронной почты достаточно для атрибута href HTML?элемента A использовать похожее значение: При переходе по такой гиперссылке откроется почтовая программа по умолчанию. При этом поле адреса будет заполнено значением address@somemail.com. При создании гиперссылки на адрес электронной почты можно позаботиться об автоматическом формировании текста, темы или других сведений, например:
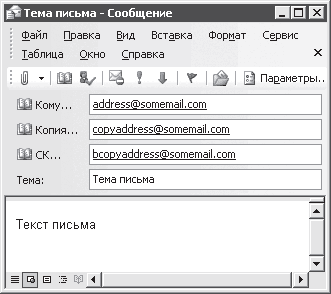
В данном случае значения полей, которые будут заполнены в окне почтовой программы, указываются после адреса электронной почты. Так, например, если почтовая программа по умолчанию – Microsoft Outlook, то при выборе в окне браузера гиперссылки с приведенным выше значением атрибута href окно Microsoft Outlook будет выглядеть так, как показано на рис. 5.2.  Рис. 5.2. Автоматическое заполнение полей почтовой программы Из рисунка можно увидеть, какое поле как обозначается в строке почтового адреса гиперссылки (subject, cc, bcc и body). Остается только лишь подчеркнуть, что символ & служит для разделения информации, заносимой в различные поля. Значения всех полей задавать не обязательно, но порядок их задания важен и является таким, как было показано в приведенном выше примере. 5.2. Навигация в пределах документаТеперь будут рассмотрены возможности гиперссылок по быстрому перемещению не между различными страницами, а в пределах одного HTML?документа. Перед тем как создавать средства навигации по HTML?документу, нужно рассмотреть ключевое понятие, которое используется применительно к гиперссылкам, – якорь ссылки. Когда речь идет о гиперссылках, то обычно упоминаются два якоря: начальный и якорь назначения. Соответственно, и переход по гиперссылке осуществляется от начального якоря к якорю назначения. Как можно было увидеть из приведенных ранее примеров, при задании якоря назначения гиперссылки указывается URI какого?либо ресурса. В гл. 1 уже говорилось, что URI могут также указывать на части HTML?документов. Части документов, на которые могут быть установлены гиперссылки, выделяются специальным образом: с этими частями связываются якоря, которые и используются впоследствии в гиперссылках. Создание якоря в документе можно выполнять двумя способами. Первый способ – это использование HTML?элемента A с указанием в качестве значения его атрибута name идентификатора якоря. Идентификатор должен быть уникальным в пределах HTML?документа, например в следующей строке создается якорь с именем par1, который связан с заголовком – началом первого раздела документа:
Чтобы иметь возможность перейти к созданному якорю из другого места того же документа, создается соответствующая гиперссылка:
Если нужно осуществлять переход к рассматриваемому якорю из другого документа, то можно использовать следующее задание гиперссылки в документе, откуда осуществляется переход (допустим, что файл с якорем называется chapter2.html):
При создании любой гиперссылки можно одновременно задавать ее атрибуты href и name. При этом создаются собственно гиперссылка и якорь, к которому может осуществляться обратный переход (то есть гиперссылка становится якорем для других гиперссылок):
Теперь можно рассмотреть и второй способ создания якорей для гиперссылок. Якорь гиперссылки, связанный с определенным элементом HTML?документа, можно создать, указав значение атрибута id соответствующего элемента. Атрибут id поддерживается практически для всех HTML?элементов (не поддерживается только для BASE, HEAD, HTML, META, SCRIPT, STYLE, TITLE). Например, создание приведенного чуть ранее якоря для заголовка первого раздела документа можно выполнить и так:
Работа с якорем, созданным таким образом, ничем не отличается от работы с якорем, созданным при помощи HTML?элемента A. Важным моментом является то, что и атрибут id, и атрибут name используют одно и то же пространство имен. Это означает, что при помощи этих атрибутов не может быть определен якорь с одинаковым именем в различных местах документа. Для элементов, поддерживающих атрибут name, можно задавать значения id и name одновременно, но при этом эти значения должны быть равны между собой. Например, создание якоря следующим образом является полностью корректным:
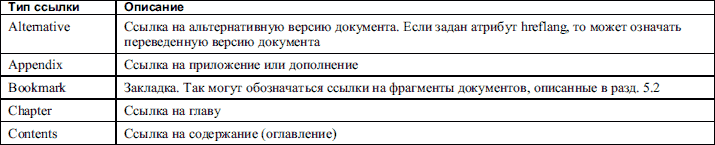
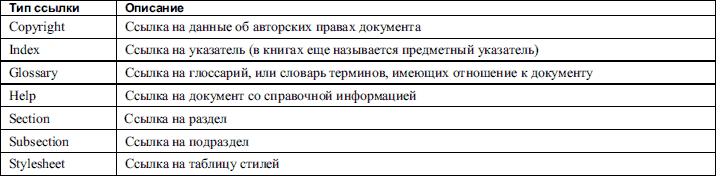
5.3. Прочие атрибуты гиперссылокПомимо упомянутых выше, у HTML?элемента A есть еще целый ряд необязательных атрибутов, основные из которых перечислены ниже: • accesskey – задает клавишу быстрого доступа, например "C", "N", при нажатии которой пользователь перейдет по гиперссылке (в Windows нажимается клавиша Alt + быстрая клавиша); • charset – кодировка ресурса, на который указывает гиперссылка; • hreflang – задает язык ресурса, на который указывает гиперссылка; • type – задает так называемый MIME?тип содержимого ресурса, на который указывает гиперссылка (описание MIME?типов см. в разд. 6.5); • tabindex – порядок табуляции, в котором активируется гиперссылка (значение от 0 до 32 767); • rel – роль документа, на который указывает гиперссылка; основные значения вместе с описаниями приведены в табл. 5.1; • rev – роль текущего документа по отношению к документу, на который указывает гиперссылка; значения см. в табл. 5.1. Таблица 5.1. Типы ссылок, задаваемые атрибутами rel и rev (значения этих атрибутов)  Теперь пара слов об атрибуте tabindex. Использовать этот атрибут очень удобно, когда нужно обеспечить перемещение по документу при помощи табуляции. Табуляция обеспечивается нажатием клавиши Tab. Гиперссылки и некоторые другие части документа можно нумеровать, задавая порядок, в котором они будут активироваться при табуляции. Элементы документа, для которых не задано значение атрибута tabindex, перебираются в порядке их следования в документе. |
|
|||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
