|
||||
Глава 4Списки В этой главе будут рассмотрены особенности введения в HTML?документы простых и в то же время таких удобных элементов текста, как списки. В HTML 4.01 поддерживаются три вида списков: маркированные, нумерованные, а также списки определений. Возможно создание вложенных списков. 4.1. Маркированные спискиМаркированные списки применяются для перечисления неупорядоченной информации. В таком списке каждый новый элемент выделяется маркером (отсюда и название списка). В HTML для обозначения маркированного списка используется элемент UL, который задается парными тегами <UL> и </UL>. Между тегами помещаются элементы списка. Текст элементов списка начинается после тега <LI> и может заканчиваться тегом </LI>. С закрывающим тегом </LI> ситуация такая же, как и с закрывающим тегом </P>: использование его необязательно. Если тег </LI> опустить, то текстом элемента списка считается весь текст, расположенный до следующего тега <LI> или до закрывающего тега </UL>. Ниже приведен пример простого маркированного списка, состоящего из трех элементов.
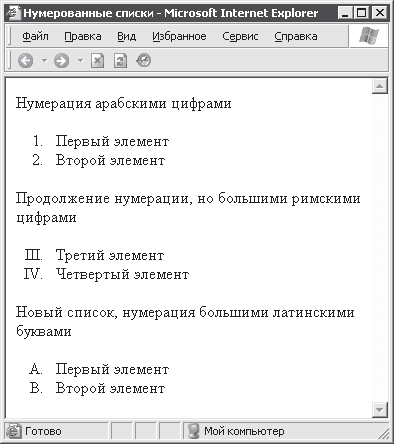
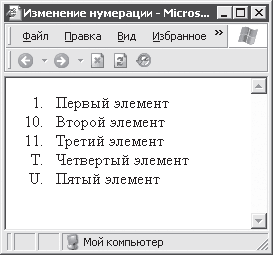
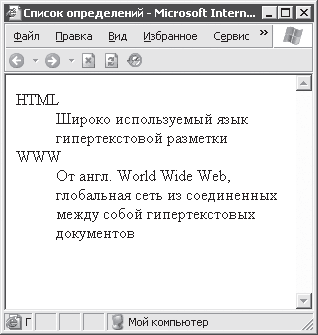
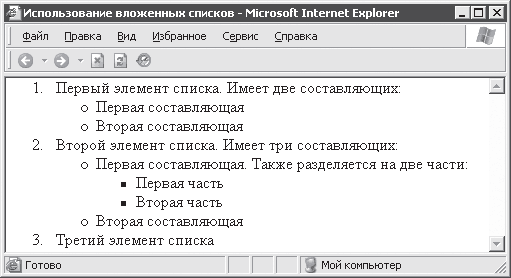
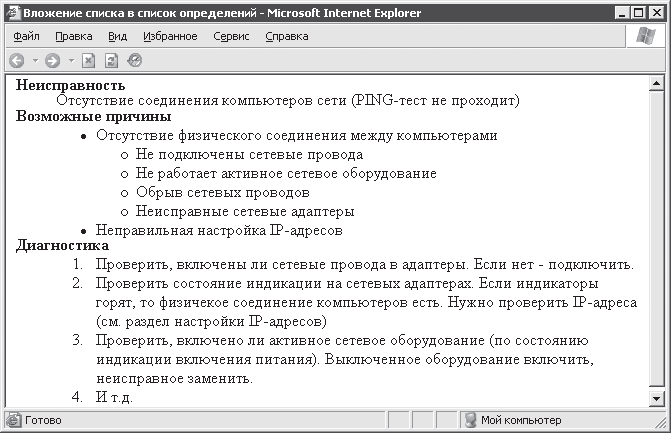
К тексту элементов любых списков можно применять рассмотренные ранее средства HTML по форматированию текста. Рассматриваемые элементы UL и LI имеют ряд атрибутов. Специфичными атрибутами элемента UL являются следующие: • compact – заставляет браузер показывать список более компактно (действие этого атрибута зависит от конкретного браузера); • type – позволяет задать тип маркера списка, может принимать следующие значения: circle (круг без заливки), dict (круг с заливкой) и square (квадрат). Атрибут type можно указывать и для нужных элементов списка LI, если понадобится изменить тип маркера только некоторых элементов списка. На рис. 4.1 приведен пример того, как отражается задание различных значений атрибута type на отображении списка браузером.  Рис. 4.1. Маркированные списки Ниже приведен текст HTML?документа, который был обработан браузером (пример 4.1). Пример 4.1. Маркированные списки 4.2. Нумерованные спискиНумерованные списки применяются для упорядочения приводимых данных. При нумерации элементов таких списков могут быть использованы как арабские, так и римские цифры, буквы латинского алфавита. Нумерованный список в тексте HTML?документа обозначается элементом OL при помощи парных тегов <OL> и </OL>. Элементы нумерованного списка задаются в точности так же, как и элементы маркированного списка. Нумерованный список несколько отличается от маркированного не только внешним видом, но и набором атрибутов и их возможными значениями: • compact – заставляет браузер отображать список компактно; • type – задает тип нумерации элементов списка, доступные значения: 1 (используются арабские цифры, по умолчанию), I или i (большие или малые римские цифры), A или a (большие или малые буквы латинского алфавита); • start – номер первого элемента списка (при задании start нужно учитывать тип нумерации элементов списка, например номеру 5 соответствует латинская буква E). Атрибут start часто используется, когда нужно продолжить нумерацию предшествующего списка после отрывка текста, не являющегося элементом ни одного списка (например, после пояснения элемента предшествующего списка). В примере 4.2 показано использование различных типов нумерации списков. Пример 4.2. Нумерованные списки Списки, использованные в примере 4.2, выглядят в окне браузера так, как показано на рис. 4.2.  Рис. 4.2. Нумерованные списки Значение атрибута type можно отдельно указать для любого элемента списка. Кроме того, для элементов нумерованного списка можно задать значение атрибута value. Его действие аналогично атрибуту start элемента OL с тем лишь отличием, что он изменяет нумерацию, начиная с того элемента, для которого указано значение атрибута value. Например, задание атрибута value так, как сделано ниже в примере 4.3, приведет к результату, который показан на рис. 4.3.  Рис. 4.3. Изменение нумерации внутри элементов списка Пример 4.3. Изменение нумерации списка Может возникнуть вопрос: что произойдет, если задать нумерацию буквами такого длинного списка, на элементы которого не хватит и всех букв латинского алфавита? Ответ таков: для нумерации элементов списка с 27?го элемента используются две латинские буквы (например, AA, AB, AC и т. д.), с 703?го элемента используются 3 латинские буквы и т. д. 4.3. Списки определенийИнтересной разновидностью списков являются списки определений. Как можно догадаться из названия, первоначально эти списки были введены для более наглядного представления определений терминов. Список определений задается внутри HTML?элемента DL (для его задания используются парные теги <DL> и </DL>). Каждый элемент списка определений состоит из двух частей: из термина (HTML?элемент DT) и определения термина (HTML?элемент DD). Пример текста HTML?документа, содержащего список определений, приведен ниже (пример 4.4). Пример 4.4. Список определений Как можно видеть на рис. 4.4, браузер по?разному отображает сами термины и определения этих терминов, причем делает это так, что сразу понятно, где определение, а где термин.  Рис. 4.4. Список определений Все особенности использования закрывающих тегов </DT> и </DD> аналогичны особенностям использования тега </LI>, то есть, несмотря на то что эти теги определены, использовать их совершенно не обязательно. В следующем разделе при рассмотрении особенностей создания вложенных списков будет показано, как списки определений могут повысить наглядность текста, а также подчеркнуть особую роль некоторых абзацев в общем тексте. 4.4. Создание вложенных списковВажной особенностью списков в HTML является та простота, с которой можно создавать списки различной вложенности, используемые для очень подробной и разветвленной классификации. На рис. 4.5 приведен пример небольшого трехуровневого списка.  Рис. 4.5. Вложенные списки Из примера видно, что при вложении можно использовать списки различных типов. В данном случае в качестве внешнего списка используется нумерованный список, а в качестве вложенных списков – маркированные. Ниже приведен текст HTML?документа, при обработке которого браузер Internet Explorer сгенерировал страницу, показанную на рис. 4.5 (пример 4.5). Пример 4.5. Вложенные списки При рассмотрении того как браузер обрабатывает вложенные списки, можно увидеть одну интересную особенность: браузер (по крайней мере, Internet Explorer) сам заботится о том, чтобы списки различных уровней вложенности имели разные маркеры. Однако при использовании вложенных маркированных списков следует помнить, что если специально не настраивать вложенные списки при помощи атрибута type, то для списка первого уровня (не вложенного в другой список) используется маркер, соответствующий значению dict атрибута type. Для списка второго уровня используется значение circle, а для всех списков третьего, четвертого и т. д. уровней используется значение square. При вложении нумерованных списков автоматическая смена типа нумерации элементов вложенных списков не производится. Вообще, использовать вложенные нумерованные списки, а тем более вкладывать нумерованные списки в маркированные не рекомендуется. Сейчас вы узнаете, как можно повысить удобство восприятия текста при использовании вложения списков в списки определений. Это будет рассмотрено на примере отрывка одного из возможных советов по устранению неполадок в работе локальной сети. Показанное на рис. 4.6 оформление текста реализовано с использованием вложения в список определений нумерованного и маркированного списков. HTML?текст показанного на рисунке примера приведен ниже (для экономии места полный текст рекомендаций в текст примера не включен) (пример 4.6).  Рис. 4.6. Вложение списков в список определений Пример 4.6. Вложение списков в список определений Таким образом, мы рассмотрели создание вложенных списков. Теперь перейдем к рассмотрению создания гиперссылок. |
|
|||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
