|
||||
Глава 2Структура HTML-документа В идеальном случае HTML?документ состоит из трех частей, в которых описывается следующая информация: • данные о версии используемого HTML; • заголовок документа; • тело документа. Выражение «в идеальном случае» означает то, что один или несколько элементов могут пропускаться: если HTML?документ содержит хоть какой?то текст, пусть без информации о версии, без заголовка и без явного указания тела документа, то браузер все равно отобразит информацию, содержащуюся в этом документе, при этом применяя к тексту еще и форматирование. Правда, в этом случае заведомо неизвестно, насколько исказится содержимое документа. Итак, полноценный (полный, стандартный) HTML?документ должен содержать все три указанные элемента структуры или хотя бы два последних элемента. Далее приводится пример простейшего HTML?документа, содержащего все указанные структурные элементы (пример 2.1). Пример 2.1. Задание структуры HTML-документа 2.1. Информация о версии HTMLПервая строка HTML?документа содержит информацию об используемой версии языка HTML: 2.0, 3.0, 3.2, 4.0 и 4.01 (используется в данной книге). Здесь же задается, какое определение типа документа (DTD) должен использовать браузер при интерпретации содержимого документа. Для указания версии при использовании HTML 4.01 можно использовать одно из следующих определений типа документа: • <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> – использовать строгое определение HTML версии 4.01, в которое не включаются нежелательные для версии 4.01 элементы и атрибуты, а также фреймы; • <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN"> – применять переходное определение HTML версии 4.01, в которое включаются нежелательные для версии 4.01 элементы и атрибуты; • <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"> – использовать определение HTML версии 4.01, в которое включаются нежелательные для версии 4.01 элементы и атрибуты, а также фреймы. В информации о версии языка также можно указать URI, откуда браузер может загрузить последнюю версию файла с DTD?определением используемой версии HTML. Для трех указанных выше вариантов определений URI следующие (в том же порядке): • http://www.w3.org/TR/html4/strict.dtd; • http://www.w3.org/TR/html4/loose.dtd; • http://www.w3.org/TR/html4/frameset.dtd. Пример использования одного из приведенных URI:
Информация о версии HTML, безусловно, должна использоваться при профессиональной разработке HTML?документов. Далее будет рассказано еще об одном способе задания версии HTML, который является нежелательным с точки зрения использования чистого языка HTML 4.01, но все же имеет место. В большинстве примеров данной книги версия HTML вообще не указывается для того, чтобы не загромождать HTML?код строками, не относящимися к рассматриваемым примерам. Однако при создании документов, предназначенных для публикации в Интернете, следует обязательно позаботиться о включении определения версии HTML в документ, особенно если в нем используются сценарии (будут рассмотрены в гл. 12 и 13). 2.2. Элемент HTMLКорневым элементом структуры HTML?документа является одноименный элемент HTML. Его использование позволяет явно указать браузеру, что им обрабатывается HTML?код. Элемент HTML содержит в себе все остальные структурные части HTML?документа, например HEAD и BODY, и задается при помощи парных тегов <HTML> и </HTML>. Все, что находится между этими тегами, – есть HTML?документ. Теги <HTML> и </HTML> являются необязательными. В открывающем теге можно задать используемую версию HTML при помощи атрибута version. Например, при использовании HTML 4.01 можно написать так:
Это и есть второй вариант задания версии HTML. Правда, при использовании объявления типа документа задание версии в элементе HTML является излишним. На текущем этапе изучения HTML не стоит особо волноваться о том, правильно ли вы указываете версию HTML, ведь HTML?документы нормально отображаются большинством современных браузеров без всякого указания версии HTML, также как и без указания атрибутов, которые все?таки необходимо рассмотреть. В элементе HTML можно также задать основной язык документа (атрибут lang) и направления текста (атрибут dir). Атрибут dir может принимать одно из двух значений: RTL или LTR (задают направление текста справа налево или слева направо соответственно). Для указания языка в атрибуте lang используется сокращенное стандартное обозначение языка, например: "ru", "en", "de" и т. д. Ниже приведены примеры задания языка и направления текста:
Задавать атрибуты lang и dir совершенно не обязательно. Они доступны для большинства HTML?элементов (не поддерживаются только для элементов APPLET, BASE, BASEFONT, BR, FRAME, FRAMESET, IFRAME, PARAM, SCRIPT). Теперь, наконец, можно рассмотреть, как задаются наиболее важные элементы HTML?документа – заголовок и тело документа. 2.3. ЗаголовокВ заголовке (его еще называют «шапкой») HTML?документа содержатся сведения о документе: название (тема документа), ключевые слова (используются поисковыми системами), а также ряд других данных, которые не являются содержимым документа. Элемент HEADЗаголовок HTML?документа содержится в элементе HEAD. Для задания этого элемента используются парные теги <HEAD> и </HEAD>. Все, что находится между двумя указанными тегами, относится к заголовку HTML?документа. Теги <HEAD> и </HEAD> не являются обязательными, но все же лучше их указывать, чтобы можно было легко определить, что именно относится к заголовку HTML?документа (браузер определит это автоматически, независимо от наличия тегов <HEAD> и </HEAD>). В простых примерах книги элемент HEAD опускается, если заголовок документа содержит только элемент TITLE (информация об этом элементе приведена далее). Рассматриваемые далее элементы TITLE и META являются информативными элементами заголовка HTML?документа. Они определяются внутри элемента HEAD (между его тегами).
Элемент TITLEВ самом простом случае в заголовке документа содержится только один элемент – TITLE. Он используется для задания названия HTML?документа. Этот элемент задается при помощи парных тегов <TITLE> и </TITLE>, причем только один раз. Текст, находящийся между приведенными тегами, воспринимается и отображается браузерами (и поисковыми системами) как название документа. К тексту названия нельзя (бессмысленно) применять форматирование. Название документа должно быть кратким, но информативным и должно адекватно отражать содержание документа, например:
Использование тегов <TITLE> и </TITLE> является обязательным. Правда, браузер (например, Internet Explorer) обработает документ и без этих тегов. Но ведь при публикации документов в Интернете документы надо как?то обозначить, чтобы пользователь знал, имеет ли документ отношение к нужной ему теме. Элемент BASEЭлемент BASE, появляющийся в заголовке HTML?документа, позволяет задать базовый URI, относительно которого разрешаются все относительные URI в документе. Элемент BASE задается одиночным тегом <BASE>. Его атрибуту href присваивается URI, который будет считаться базовым для HTML?документа, например:
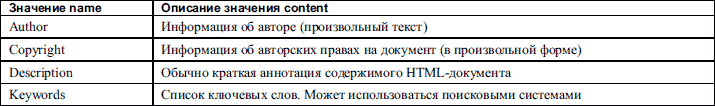
При таком использовании элемента BASE, где бы ни был расположен открытый HTML?документ, рисунок, задаваемый элементом IMG, будет загружаться из файла D:\test\image.gif. МетаданныеВ заголовке документа помещаются также некоторые важные данные, используемые браузерами и поисковыми системами, но в большинстве случаев не отображаемые, – метаданные. Задание метаданных представлено как задание значений переменным (иногда говорят про задание значений свойствам), имеющим определенные имена, осуществляемое с помощью HTML?элемента META (элемент задается одиночным тегом <META>). При использовании элемента META обычно задают значения следующих атрибутов: • name – имя переменной (значения чувствительны к регистру символов, по крайней мере, официально); • content – значение переменной; • lang – код языка, для которого действительно значение переменной; может быть задано несколько значений одной переменной для разных языков; • http-equiv – применяется для указания браузеру дополнительных параметров по обработке HTML?документа, значением атрибута является название параметра (в отличие от name, значения не чувствительны к регистру символов). Перечисленные атрибуты обычно используются парами: name и content или http-equiv и content. Атрибут lang применяется, если дополнительно нужно указать значения атрибутов для различных языков. Сначала будет рассмотрено использование пары name и content. Эта пара атрибутов позволяет задавать значения переменным, которые часто, но не всегда используются поисковыми системами и другими сервисами Интернета: описание и авторство документа, ключевые слова и еще много информации. В табл. 2.1 приведены основные значения атрибута name, а также дана расшифровка возможных значений атрибута content в каждом случае. Таблица 2.1. Значения атрибута name и соответствующие значения атрибута content На практике полезным оказывается задание переменной, содержащей список ключевых слов. Ведь именно этот список воспринимается поисковыми системами при поиске по запросу пользователя. По этой причине перед публикацией ваших творений в Интернете позаботьтесь о том, чтобы список состоял из слов, наиболее часто используемых (или очевидных) при запросах на тему, соответствующую или близкую теме вашего документа. При создании списка ключевых слов крайне удобно использование атрибута lang для указания различных наборов ключевых слов на различных языках (и для различных языков поиска). Например, как в следующем случае:
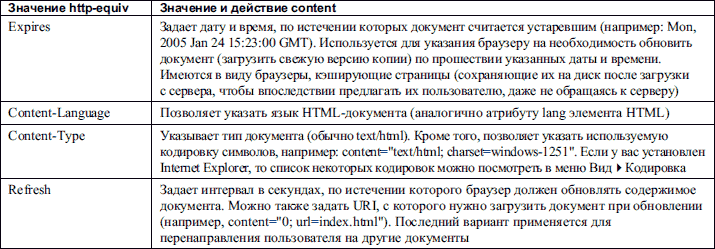
Можно, конечно, задать список одним единственным тегом <META> сразу на всех нужных языках. Как удобнее – решать вам. Теперь пришло время рассмотреть использование второй пары атрибутов: http-equiv и content. Эта пара значений, если говорить упрощенно, позволяет влиять на работу браузера. Кроме того, она может использоваться поисковыми системами. В табл. 2.2 приведены некоторые распространенные значения атрибута http-equiv и описание соответствующих им значений атрибута content. Таблица 2.2. Значения атрибута http-equiv и соответствующие значения атрибута content Напоследок остается только заметить, что использовать все приведенные значения атрибутов name и http-equiv необязательно. В большинстве случаев достаточно бывает ограничиться заданием ключевых слов и кодировки HTML?документа. 2.4. Тело HTML-документаВся содержательная часть HTML?документа находится в его теле (элемент BODY). Для определения этого элемента используются парные теги <BODY> и </BODY>. Теги <BODY> и </BODY> не являются обязательными, но их наличие, как и в случае тегов <HEAD> и </HEAD>, значительно улучшает наглядность структурной организации HTML?документа и позволяет четко отделить содержимое документа от заголовка. Все, что помещено между тегами <BODY> и </BODY>, является содержимым документа, показываемым браузером пользователю. В простейшем случае это может быть просто текст без всякого дополнительного оформления. Ниже приведен список наиболее часто используемых атрибутов элемента BODY: • background – URI, указывающий расположение изображения для фона (обычно берется небольшое изображение, которое размножается для заполнения фона всего документа); • bgcolor – цвет фона HTML?документа; • text – цвет шрифта документа; • link – цвет непосещенных гиперссылок; • vlink – цвет посещенных гиперссылок; • alink – цвет гиперссылок при выборе их пользователем (при нажатии Enter произойдет переход по такой гиперссылке). Все атрибуты, позволяющие задавать цвет (не только элемента BODY, но прочих элементов, которые будут рассмотрены далее), имеют тип %Color. Значения таких атрибутов могут задаваться шестнадцатеричными числами с символом # в начале каждого числа, например:
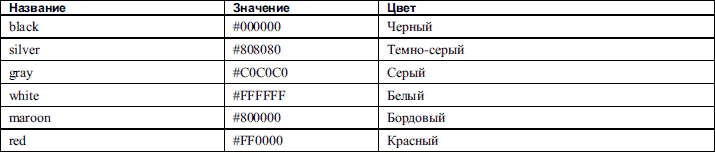
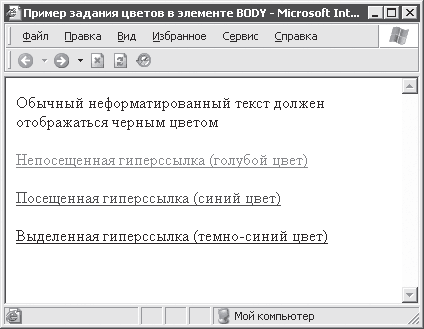
При задании цвета данным способом следует помнить, что числом задается цвет в RGB?формате. Это значит, что первые два символа задают интенсивность красного цвета от 0 до FF (255 в десятичной системе счисления), третий и четвертый символы – интенсивность зеленого цвета, а два последних – интенсивность синего цвета. В данном примере интенсивности красного, зеленого и синего цветов равны FF, 0 и 5 соответственно. Кроме того, атрибутам задания цвета можно присваивать предопределенные идентификаторы некоторых наиболее часто употребляемых цветов. Список этих названий и их численные значения приведены в табл. 2.3. Таблица 2.3. Идентификаторы и значения часто используемых цветов  Для закрепления всего, что было описано в этой главе, можно рассмотреть простой пример. Данный пример базируется на уже полученных знаниях (на теги задания гиперссылок и теги <P> можете пока не обращать внимания, так как важен только цвет гиперссылок и текста) (пример 2.2). Пример 2.2. Пример задания названия документа и параметров цвета После обработки приведенного примера браузером получится документ, который показан на рис. 2.1.  Рис. 2.1. Результат обработки HTML-текста примера В данном примере использовался неформатированный текст. Но HTML на то и HTML, чтобы всячески способствовать улучшению восприятия содержимого текста и наделять обычный текст возможностями навигации. В последующих главах будут подробно рассмотрены форматирование текста, вставка в него иллюстраций и прочие замечательные возможности HTML. |
|
|||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
