|
||||
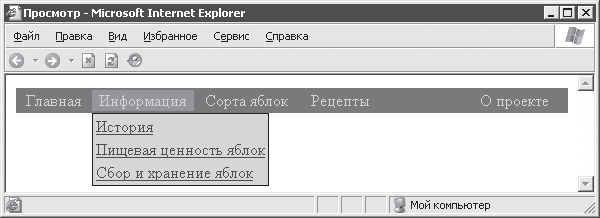
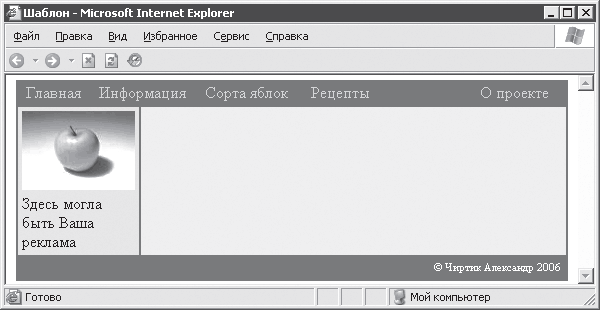
Глава 14Создаем настоящий веб-сайт После достаточно долгого изучения создания HTML?документов самих по себе, после изучения каскадных таблиц стилей и того, как добавляются и действуют сценарии в документах, наконец?то рассмотрим применение описанных ранее технологий на примере создания веб?сайта. Эта глава посвящается непосредственно разработке и реализации веб?сайта. В следующей главе представлена довольно полезная информация, которая может пригодиться при публикации разработанного сайта в Интернете. 14.1. Содержание сайтаВ начале определимся с содержанием сайта. Пусть это будет информационный ресурс, посвященный... яблокам. Да, это будет своеобразный сайт любителей яблок. Не столько важна тематика сайта, сколько решения, которые будут применены при его реализации. Итак, наш информационный ресурс о яблоках будет содержать следующую информацию (кроме стартовой страницы и страницы информации о сайте): • краткая история развития яблочной культуры; • информация о пищевых свойствах яблок; • информация о сборе и хранении яблок; • информация о сортах яблок; • рецепты приготовления различных блюд с использованием яблок. Информация будет по большей части текстовой, а также немного таблиц. Нужно уделить особое внимание представлению рецептов блюд так, чтобы сайт можно было без проблем использовать как справочник по этим рецептам. Кстати, предположительно, что рецепты будут составлять основную долю информации, представленной на сайте. 14.2. Навигация по сайтуДля навигации по сайту будет использован усовершенствованный вариант всплывающего меню, рассмотренного в предыдущей главе. Меню организуем вверху страницы. Оно будет содержать следующие пункты. • Главная (переход на главную страницу, файл index.html). • Информация, содержит следующие пункты: · История (файл history.html); · Пищевая ценность яблок (файл values.html); · Сбор и хранение яблок (файл collectsave.html). • Сорта яблок, содержит следующие пункты: · Летние (файл summer.html); · Осенние (файл autumn.html); · Зимние (файл winter.html); · Позднезимние (файл deepwinter.html). • Рецепты, содержит следующие пункты: · Салаты с яблоками (файл salat.html); · Супы с яблоками (файл soup.html); · Мясные блюда с яблоками (файл meat.html); · Рыбные блюда с яблоками (файл fish.html). • О проекте (переход на страницу с информацией о сайте, файл about.html). Внешний вид меню навигации показан на рис. 14.1. Реализация меню будет рассмотрена позже.  Рис. 14.1. Внешний вид меню навигации 14.3. Расположение файловТеперь определимся с тем, какие папки будут созданы и как в них будут располагаться файлы, используемые для сайта. Сразу отметим, что стартовый файл – index.html. Пусть рассматривается папка, в которой находится сайт. Тогда ее содержимое можно представить следующим списком: • все HTML?файлы сайта (index.html, history.html и т. д.); • папка с именем css, в которой находятся используемые таблицы стилей; • папка с именем script, в которой находятся все используемые сценарии; • папка с именем apples, в которой находятся иллюстрации – картинки яблок (для чего они, см. далее). В следующем разделе будет пояснено, почему все HTML?файлы сайта помещаются в одну папку, а не группируются в папки по своей тематике. 14.4. Реализация сайтаШаблон и внешний вид страницИтак, внешний вид страниц строится на основе таблиц. Чтобы сделать наполнение страниц сайта как можно менее трудоемким, разработан HTML?файл шаблонной страницы (шаблон.html), его содержимое приведено в примере 14.1. Пример 14.1. Содержимое файла шаблон.html Чтобы сделать из приведенного в примере 14.1 файла страницу на конкретную тему, достаточно изменить название страницы, а также добавить на нее содержимое (место вставки содержимого указано HTML?комментарием). Страница шаблона выглядит так, как показано на рис. 14.2.  Рис. 14.2. Внешний вид страницы шаблона Как можно заметить, кроме названия страницы, собственно текста страницы, а также расположения и размера главной таблицы, формирующей интерфейс страницы, ключевых слов и элементов, подключающих сценарии и таблицы стилей, в файлах создаваемого сайта нет жестко заданной информации. Это сделано для того, чтобы максимально облегчить последующую модификацию всех страниц сайта: меню, информация об авторских правах, информация в левой колонке формируются соответствующими сценариями при загрузке страниц. Вообще для большей универсальности можно было бы поручить отдельному сценарию полностью формировать раздел HEAD документа (кроме содержимого элемента TITLE), а еще одному сценарию доверить формирование элемента BODY документа (кроме, естественно, содержимого страницы). Однако за достигнутую с помощью сценариев универсальность надо платить, прежде всего тем, что пользователи, браузеры которых не поддерживают сценарии (что, однако, сегодня встречается крайне редко), смогут увидеть только текстовое наполнение страниц. Им будет недоступно меню, без которого в данной реализации сайта недоступна навигация. Чтобы такого не случилось, можно добавить, например, в начало и конец текста каждой страницы гиперссылку на дополнительную страницу сайта, в которой содержится оглавление в виде гиперссылок. Тогда пользователь «ущербного» браузера сможет перемещаться по страницам сайта. Если же браузер пользователя поддерживает сценарии, то упомянутые гиперссылки целесообразно скрывать, для чего им можно присвоить идентификаторы, например index1, index2, а в один из файлов сценариев вставить следующие строки:
Итак, после рассмотрения файла шаблона страниц сайта можно назвать первую причину, по которой все файлы помещаются в одной папке, – это отсутствие необходимости изменения значений атрибутов в тегах <SCRIPT>, <LINK> и <META> каждой новой страницы. Вторая причина станет очевидна при рассмотрении сценария, создающего меню при загрузке страницы. Реализация менюИтак, с меню связаны два сценария. Первый находится в файле create_menu.js и записывает в HTML?документ строки, создающие таблицы – раскрывающиеся меню и таблицу строки меню. Рассмотрим содержимое этого файла (пример 14.2). Пример 14.2. Содержимое файла create_menu.js Приведенный пример является самым объемным в этой книге, однако его суть довольно проста. Вначале в документ записывается HTML?код создания трех таблиц, соответствующих раскрывающимся меню (идентификаторы таблиц: general, types, recepts). Четвертая таблица, добавляемая в документ сценарием, является строкой меню. Начнем рассмотрение именно с нее. Для начала перепишем HTML?код, описывающий строку меню, в более наглядной форме (то есть рассмотрим создаваемую сценарием таблицу) (пример 14.3). Пример 14.3. Таблица строки меню Как можно увидеть, строка меню во многом аналогична той, что была создана в предыдущей главе. Исключением является использование гиперссылок вместо обработки событий onClick для пунктов Главная и О проекте. Конечно, можно было бы осуществлять переход к страницам для этих пунктов при обработке события onClick с использованием объекта location, но зачем? Ведь для простого перехода к другой странице проще использовать стандартную обработку выбора пользователем гиперссылки. Да и к тому же не нужно заботиться о форме указателя, когда он находится над текстом пункта меню. Обратите также внимание, что для остальных гиперссылок (пункты меню Информация, Сорта, Рецепты) выполнение действия по умолчанию не используется. Подсветка выделенных пунктов меню осуществляется за счет назначения ячейкам таблицы соответствующего стилевого класса при обработке событий onMouseOver (ячейка выделяется, включается подсветка) и onMouseOut (подсветка убирается). При выборе одного из пунктов Информация, Сорта, Рецепты обработчиком события onClick вызывается функция show_menu(), показывающая меню возле выбранного пункта. Эта функция вместе с функцией hide_menu() находится в файле popup_menu.js. Они приводятся в примере 14.4. Пример 14.4. Сценарий, показывающий и скрывающий всплывающее меню Скрытие всплывающего меню, кроме случая, когда пользователь выбрал один из его пунктов, происходит также при повторном щелчке кнопкой мыши на пункте меню, а также при щелчке кнопкой мыши в любом месте документа за пределами меню. Для реализации последнего элемент BODY каждой страницы настроен следующим образом:
Теперь рассмотрим, как реализованы раскрывающиеся меню. Они реализуются даже проще, чем сама строка меню. Как и в примерах предыдущей главы, раскрывающиеся меню основаны на использовании свободно позиционируемых таблиц (хотя это можно сделать на основе любого свободно позиционируемого элемента, например DIV, причем внешний вид такого меню будет ничуть не хуже). Каждая строка таблицы представляет собой отдельный пункт меню. Ниже приводится HTML?код, добавляемый сценарием для создания раскрывающегося меню Информация (это меню самое маленькое и поэтому его реализацию удобнее изучать) (пример 14.5). Пример 14.5. Таблица, соответствующая меню Информация При просмотре текста примера 14.5 можно увидеть, что текст пунктов меню, как и текст пунктов строки меню, заключен в теги <A> и </A>. Это сделано для упрощения, ведь, кроме навигации (основная функция гиперссылок), других функций на меню не возлагается. Подсветка выделенных пунктов меню осуществляется за счет изменения их стилевого класса при обработке событий onMouseOver и onMouseOut. Следует отметить один недостаток использованной реализации меню: хотя и подсвечивается вся ячейка таблицы, «срабатывает» пункт меню только при щелчке кнопкой мыши на тексте гиперссылки. Это потому, что внутрь тегов <A> и </A> заключен только текст, а не вся ячейка таблицы. Это сделано лишь для того, чтобы не усложнять еще больше сценарий, создающий меню. Вы можете устранить этот недостаток самостоятельно, изменив фрагменты типа
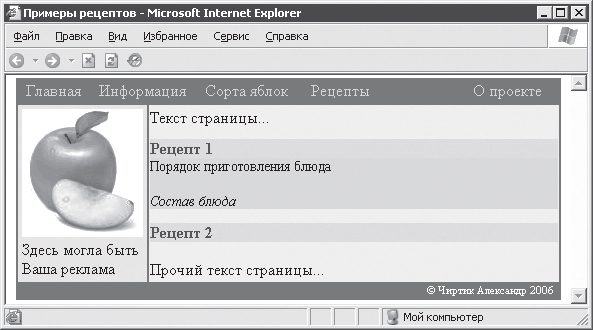
на
Если же просто поместить внутрь элемента A ячейку (не помещая еще и текст), то меню тоже будет работать, но форма указателя над текстом будет уже не та (текстовый I?указатель). Разворачивающиеся абзацыКак было сказано выше, особое внимание нужно уделить представлению на страницах рецептов (если не забыли, сайт по большей части кулинарной тематики). Поэтому рассмотрим, как можно повысить удобство при работе со списком рецептов, который планируется разместить на сайте. Для этого можно использовать следующий прием. В текст страницы помещаются как рецепты, так и их названия. При этом сразу показываются пользователю только названия рецептов. При щелчке кнопкой мыши на названии под ним появляется сам рецепт (порядок приготовления и состав блюда). Для скрытия рецепта пользователь должен опять щелкнуть кнопкой мыши на его названии. Собственно так и реализовано представление рецептов на сайте. Фрагмент HTML?документа, в котором используется описанный подход (разворачивающиеся абзацы), приведен в примере 14.6. Пример 14.6. Использование разворачивающихся абзацев В приведенном выше примере, помимо текста, к содержимому страницы добавлены два рецепта (см. элементы, имеющие стилевой класс exp, разворачиваемая часть этих элементов имеет стилевой класс exp_hidden, когда она скрыта, и класс expboby, когда показана). Страница, фрагмент которой приведен в примере 14.6, выглядит так, как показано на рис. 14.3.  Рис. 14.3. Представление рецептов Работоспособность используемого способа представления рецептов обеспечивает небольшой сценарий (функция), находящийся там же, где и сценарий, отвечающий за всплывающее меню, то есть в файле popup_menu.js (пример 14.7). Пример 14.7. Сценарий, реализующий работу разворачивающихся абзацев Приведенная в примере функция expand() скрывает или показывает элемент страницы, ссылка на который передана ей в качестве параметра, путем изменения его стилевого класса (описание используемых стилевых таблиц приведено далее). Прочие сценарииКроме рассмотренных сценариев, обеспечивающих создание, работоспособность меню и разворачивающихся абзацев, каждая страница использует еще два сценария для заполнения секции дополнительной информации (ячейка, образующая левый ряд основной таблицы) и информации об авторских правах (нижняя часть страницы, образованная слиянием ячеек последней строки основной таблицы). Первый из указанных сценариев находится в файле load_info.js и выглядит следующим образом (пример 14.8). Пример 14.8. Содержимое файла load_info.js При анализе текста приведенного сценария можно увидеть, что сценарием создается таблица, занимающая все доступное пространство (имеется в виду левая часть страницы). В ячейки этой таблицы и добавляются различные сведения. В данном случае это одна из 14 картинок с изображением яблок в папке apples, а также надпись. Еще один сценарий используется для заполнения ячейки в нижней части страницы сведениями об авторских правах. Он записан в файле copyright.js и состоит из одной?единственной строки:
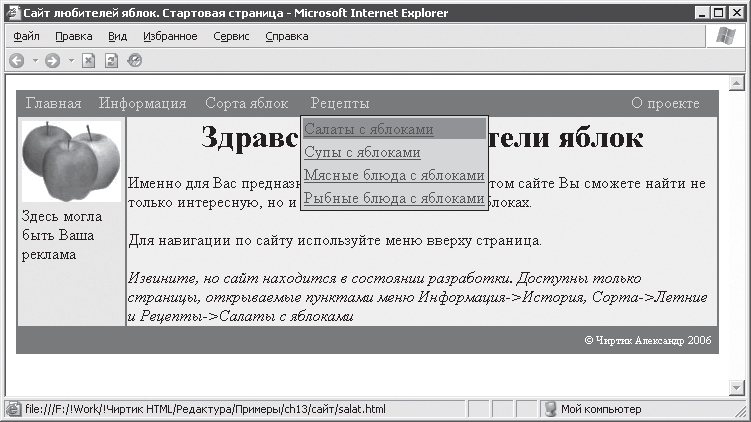
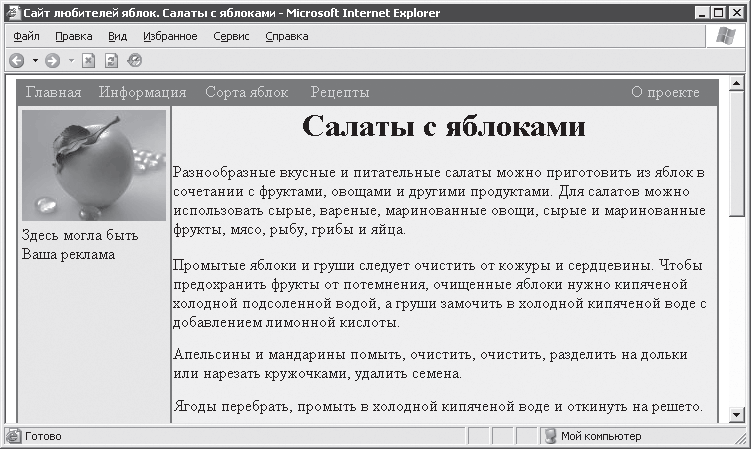
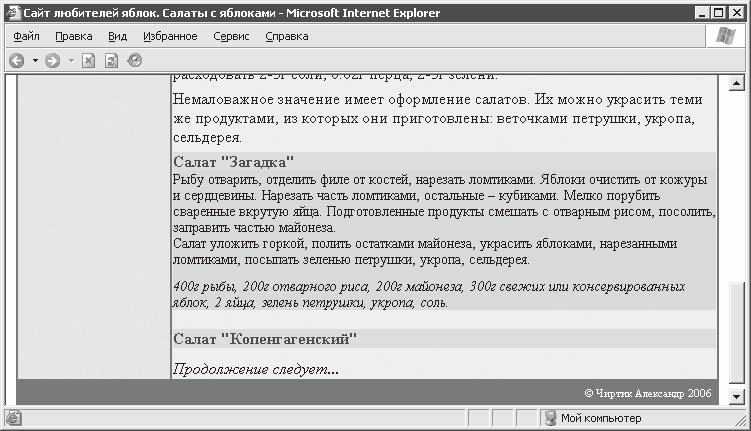
Используемые таблицы стилейВ двух CSS?файлах помещены используемые таблицы стилей. В файле page.css находится таблица стилей, используемая для оформления текста страниц (плюс оформление основной таблицы страниц) (пример 14.9). Пример 14.9. Содержимое файла page.css В файле menu.css находится таблица стилей, используемая для оформления пунктов меню и рецептов (пример 14.10). Пример 14.10. Содержимое файла menu.css В приведенных таблицах стилей использовано небольшое количество настроек, чтобы слишком не увеличивать размер таблиц. 14.5. Примеры работы сайтаПри открытии сайта пользователь попадает на главную (стартовую) страницу (файл index.html), показанную на рис. 14.4.  Рис. 14.4. Главная страница сайта Реализованная страница истории яблок особого интереса не представляет. Обратим внимание, как выглядит страница с рецептами, ведь там дополнительно используются реализованные нами разворачивающиеся абзацы. Итак, внешний вид страницы с рецептами приведен на рис. 14.5 (начало страницы).  Рис. 14.5. Страница с рецептами Сами рецепты выглядят так, как показано на рис. 14.6.  Рис. 14.6. Страница с рецептами (сами рецепты) Ну вот, мы выполнили практически все необходимое для того, чтобы можно было поместить сайт в сеть Интернет (правда, содержание сайта пока неполное). Как раз этому посвящена следующая – последняя – глава книги. |
|
|||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
