|
||||
Глава 13Динамический HTML Данная глава предназначена для того, чтобы познакомить вас с применением сценариев для создания динамических HTML?документов на примере языка программирования JavaScript. 13.1. Основы использования сценариев в HTML-документеПомещение сценария в документДля помещения сценария в документ достаточно использовать HTML?элемент SCRIPT. Этот элемент задается парными тегами <SCRIPT> и </SCRIPT> и имеет следующие атрибуты: • src – URI файла, в котором записан код внешнего сценария; • type – задает тип содержимого элемента SCRIPT или файла, определенного атрибутом src, принимает значения вида text/язык_сценария (например, text/javascript, text/vbscript); • language – задает язык сценария (например, javascript или vbscript); при использовании атрибута type этот атрибут излишен. Элемент SCRIPT может появляться как в заголовке, так и в теле документа произвольное количество раз. Рассмотрим пример внедрения в документ простейшего сценария на JavaScript (язык рассмотрим чуть позже) (пример 13.1). Пример 13.1. Сценарий в HTML-документе Участки кода между <SCRIPT> и </SCRIPT>, начинающиеся с document.write(), должны быть записаны в одну строку, иначе пример работать не будет. Что же делает сценарий в приведенном примере? Да ничего особенного, просто при загрузке страницы печатает в правом верхнем углу приветствие, цвет и текст которого зависят от времени суток. Стоит сказать несколько слов о еще одном HTML?элементе, имеющем отношение к сценариям, – это NOSCRIPT. Этот HTML?элемент задается парными тегами <NOSCRIPT> и </NOSCRIPT> и полезен, когда автор документа хочет подстраховаться на случай, если его документ будет открыт в браузере, не поддерживающем сценарии вообще или не поддерживающем сценарии на используемом языке программирования. Итак, если сценарий не может быть выполнен, то браузер отобразит содержимое элемента NOSCRIPT (в нем может быть, например, гиперссылка на версию документа, не использующую сценарии). Скрытие сценарияРассмотрим прием, который часто применяется для того, чтобы браузер, вообще «не знающий» HTML?элемента SCRIPT, не показал пользователю текст сценария. Это может случиться, если сценарий помещен в тело документа. Для предотвращения возникновения такой ситуации текст сценария помещают в HTML?комментарий следующим образом:
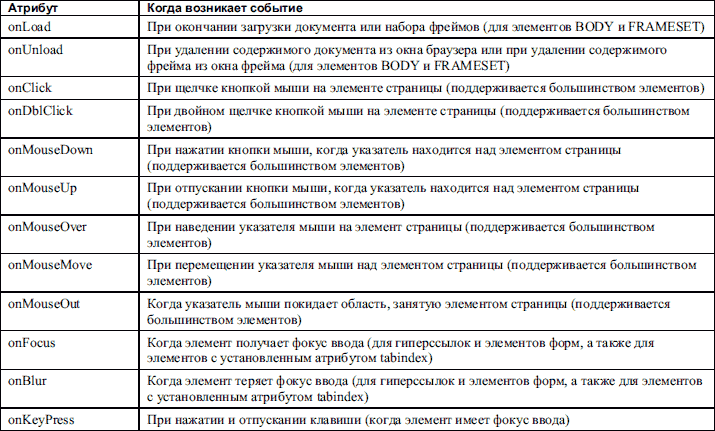
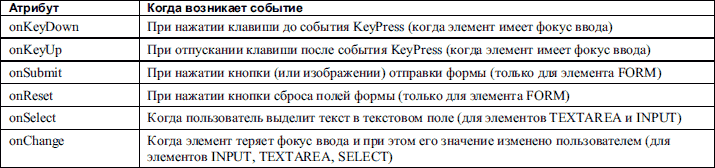
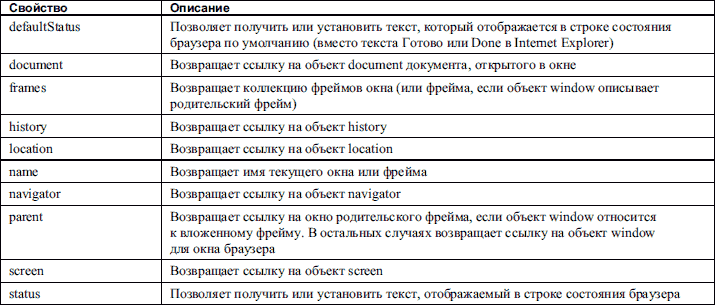
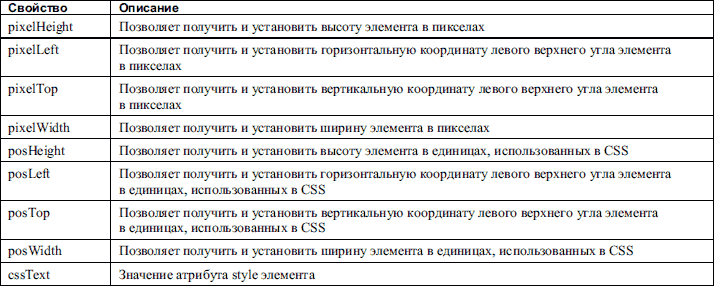
Браузеры, поддерживающие элемент SCRIPT, должны проигнорировать HTML?комментарий внутри этого элемента (хотя некоторые версии браузера Netscape Navigator не воспринимали сценарий, заключенный в комментарий HTML). Другим вариантом скрытия, который должен точно работать, является помещение сценария во внешнем файле и подключение его при помощи атрибута src элемента SCRIPT. 13.2. Исполнение сценарияТеперь рассмотрим, как организовать выполнение написанных и внедренных в документ сценариев. Итак, сценарий может исполняться в двух случаях: при загрузке документа и при возникновении события (а также при вызове его интерпретатором, например, по таймеру, но это рассмотрим особо). Исполнение при загрузке документаИнтерпретатор браузера выполняет операторы языка JavaScript, записанные вне тела какой?либо функции, только один раз по мере загрузке документа. Причем положение HTML?элемента SCRIPT с текстом сценария определяет момент времени, в который сценарий будет выполняться. Так, сценарий в примере 13.1 выполнялся именно до того, как было загружено остальное содержимое документа, поэтому выведенный им текст и появился раньше основного содержимого документа. Чтобы при загрузке HTML?документа выполнялась какая?либо функция, в нужном месте сценария должен быть записан вызов функции. Так, пример 13.1 можно переписать следующим образом (пример 13.2 сокращен). Пример 13.2. Вызов функции при загрузке документа Если бы в коде сценария не было явного вызова функции greeting(), то на странице не появилось бы приветствие. Реакция на событияСценарий может быть также запущен браузером при возникновении на странице какого?либо события, с которым сопоставлен сценарий, – обработчика события. Генерацию событий могут вызывать различные действия пользователя: щелчок кнопкой мыши на элементе страницы, наведение указателя мыши на элемент и др. Для назначения обработчиков события используются атрибуты HTML?элементов, приведенные в табл. 13.1. Таблица 13.1. Атрибуты для назначения обработчиков событий  Значениями приведенных в таблице атрибутов могут быть фрагменты кода сценариев, например:
Обратите внимание, что поскольку текст обработчика помещается в двойные кавычки, то сами кавычки в тексте сценария использовать не следует. Обычной практикой является создание функций?обработчиков события (обычной функции JavaScript) вместо записи действий по обработке события прямо в теге элемента. В таком случае в атрибут onСобытие записывается код вызова функции?обработчика. События, возникающие в дочерних элементах, передаются вверх по иерархии родительским элементам. Так, например, если над текстом элемента B в приведенном ниже примере произойдет щелчок кнопкой мыши, то событие получит сначала элемент B, потом элемент P, а затем и элемент BODY:
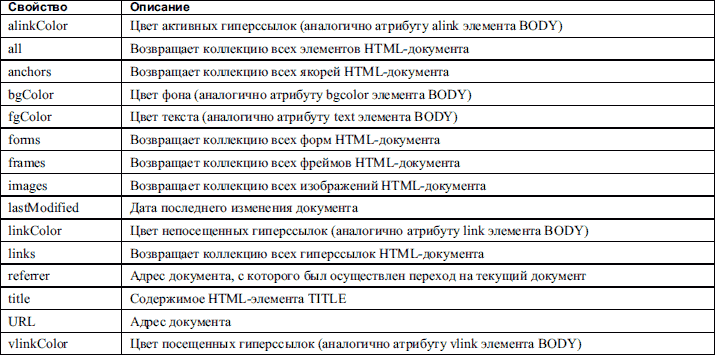
13.3. Объектная модель документаЧтобы можно было успешно применить полученные значения по программированию на JavaScript, нужно рассмотреть еще один специфический момент – это то, как сценарии могут воздействовать на HTML?документ. Для этого необходимо изучить технологию представления HTML?документа в виде совокупности объектов – объектную модель документа (DOM, Document Object Model). DOM включает не только объекты, из которых состоит документ, но и объекты, позволяющие получать различную информацию о браузере, системе (в частности, о видеосистеме компьютера), работать с окнами и многое другое. Объект documentДля программиста на JavaScript HTML?документ представляется в виде объекта document. Этот глобальный объект существует в единичном экземпляре. О создании объекта document заботится интерпретатор. Свойства и методы объекта documentИтак, объект document предоставляет ряд свойств и методов, позволяющих осуществлять практически любые манипуляции с HTML?документом. Основные свойства объекта document приведены в табл. 13.2. Таблица 13.2. Свойства объекта document Свойства, отвечающие за цветовое оформление, хранят целочисленные значения. Другие свойства, кроме возвращающих коллекции, хранят строки. Особо следует рассмотреть свойства, которые возвращают коллекции: all, anchors, forms, frames, images и links. В этих коллекциях находятся объекты, описывающие соответствующие элементы HTML?документа. Коллекции – это тоже объекты, во многом похожие на массивы. Однако коллекции предоставляют доступ к своим элементам c помощью метода item(). Причем доступ может осуществляться как по номеру элемента в коллекции, так и по его имени (задается атрибутом id или name элемента). Нумерация элементов в коллекциях начинается с нуля. Кроме того, для коллекций предусмотрено свойство length, хранящее количество элементов в коллекции. В качестве примера рассмотрим, как получить доступ к элементам следующего HTML?документа (пример 13.3). Пример 13.3. HTML-документ, к элементам которого нужно получить доступ Если осуществлять доступ к элементам документа при помощи коллекции all с использованием номеров, то доступ ко всем элементам документа будет выглядеть следующим образом:
В примере 13.3 в коллекции all содержится шесть элементов, поэтому массив elements после выполнения приведенного фрагмента программы должен содержать шесть элементов. Обратите внимание, как осуществляется доступ к элементам коллекции all: имя метода item() можно опускать. Если бы доступ к элементам коллекции осуществлялся по имени HTML?элементов, то можно было бы получить объекты, описывающие заголовок и абзац, следующим образом:
Возможно также прямое обращение к поименованным элементам документа. При использовании этого способа предыдущий фрагмент программы будет выглядеть следующим образом:
Кроме достаточно богатого набора свойств, можно пользоваться методом write() объекта document для добавления к HTML?документу любого текста прямо из сценария. Метод write() принимает строку, в которой может содержаться любое HTML?форматирование, например:
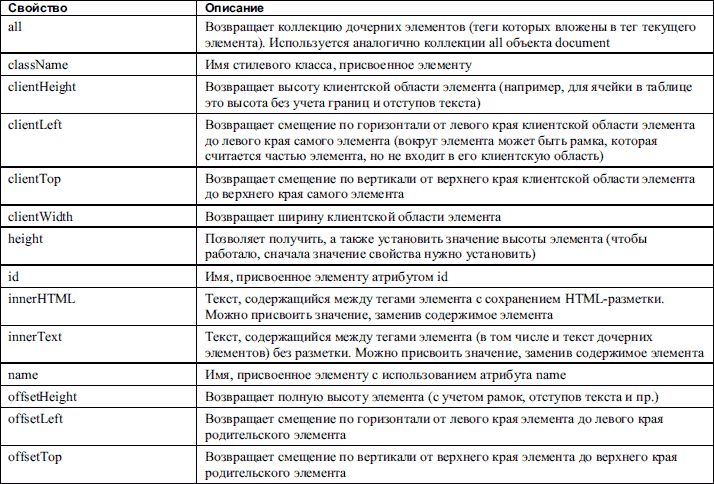
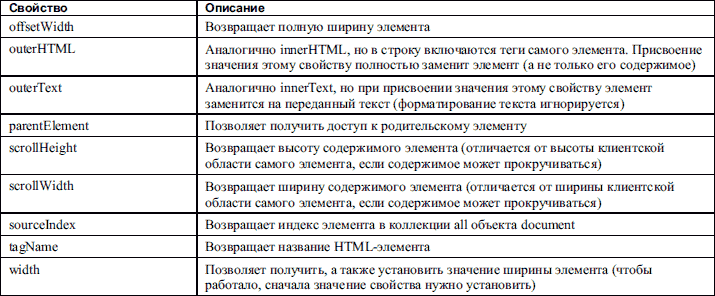
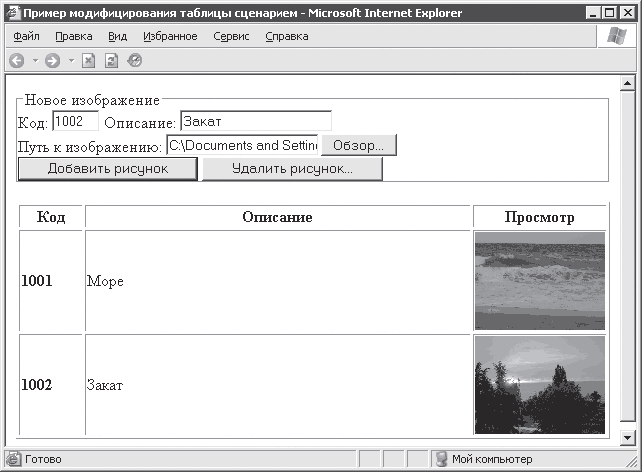
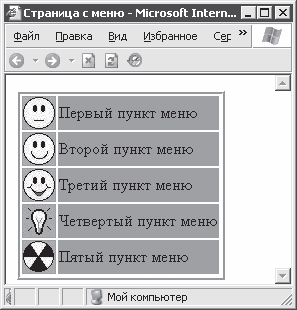
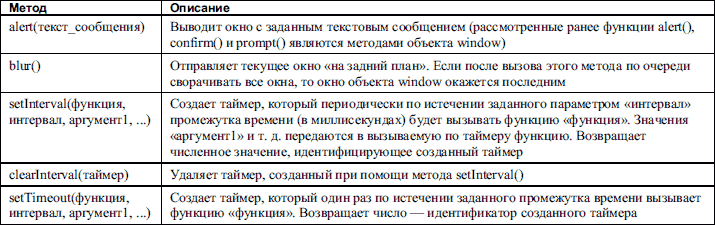
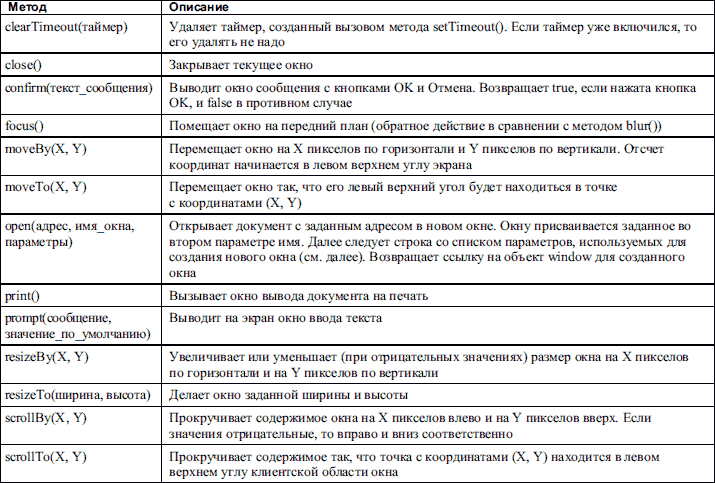
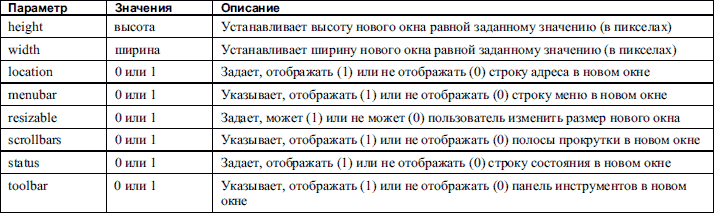
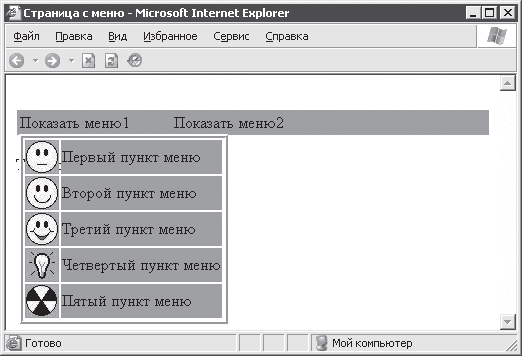
При выполнении этого фрагмента программы не только появляется текст заголовка в окне браузера, но и создается объект с именем part2, к которому можно получить доступ с использованием той же коллекции all. Использование методов open(URI_документа) и close() объекта document позволяет открывать новые HTML?документы и закрывать окно браузера с текущим документом, например: Управление элементами документа Итак, выше рассмотрено, как можно получить доступ к объектам, описывающим HTML?элементы документа. Теперь же рассмотрим, какие общие действия можно производить с полученными объектами. Свойства, которые доступны для большинства элементов документа, приведены в табл. 13.3. Таблица 13.3. Основные свойства элементов документа  В табл. 13.4 приводятся основные методы, которые можно использовать для манипулирования большинством элементов документа. Таблица 13.4. Основные методы элементов документа С использованием приведенных в таблицах свойств и методов можно осуществлять практически любые манипуляции с документом, показываемым в окне браузера. Сейчас дополнительно будут рассмотрены некоторые особенности доступа к элементам таблиц: доступ к строкам и ячейкам. Объекты, описывающие таблицы, поддерживают внутреннюю коллекцию rows, с помощью которой организовывается доступ к отдельным строкам таблицы. Эти объекты поддерживают также методы insertRow(номер) и deleteRow(номер), которые принимают в качестве параметра номер строки и позволяют вставить или удалить строку таблицы. Если метод insertRow() вызвать без параметра, то строка будет добавлена в конец таблицы. При успешном добавлении строки метод insertRow возвращает ссылку на объект, описывающий созданную строку. Каждым элементом коллекции rows является объект, одним из свойств которого является коллекция cells, содержащая объекты, управляющие ячейками таблицы. Каждый элемент коллекции cells позволяет оперировать конкретными ячейками таблицы. Добавление ячеек в строку таблицы можно осуществлять при помощи метода insertCell(номер) объектов коллекции rows. Удалять же ячейки можно, используя метод deleteCell(номер) объектов той же коллекции. Наконец, как завершающий этап знакомства с объектом document создадим несколько страниц, использующих его возможности. Страница следующего примера будет представлять собой своеобразный каталог изображений. Изображения вместе с текстом, описывающим их, будут помещены в таблице. При этом помещение и удаление данных должно выполняться интерактивно (то есть этим управляет пользователь). Внешний вид страницы примера приведен на рис. 13.1.  Рис. 13.1. Изменяемая страница (каталог изображений) При реализации примера код сценария и HTML?код страницы расположены в отдельных файлах. Файл документа может иметь произвольное имя. Он выглядит следующим образом (пример 13.4). Пример 13.4. Файл HTML-документа В приведенном примере обратите внимание на элемент TBODY таблицы. Присвоив ему имя, вы можете работать с телом таблицы как с самостоятельной таблицей. Это же справедливо для THEAD и TFOOT. Обратите также внимание на получение значений, введенных в текстовые поля: в большинстве случаев можно пользоваться не методами getAttribute() и setAttribute(), а свойствами, которые имеют такие же названия, как и соответствующие атрибуты. Теперь очередь файла с кодом сценария. В примере он имеет имя script_13_4.js (JS – стандартное расширение для файлов со сценариями на JavaScript) (пример 13.5). Пример 13.5. Файл script_13_4.js Как видно, в файле script_13_4.js реализованы три функции. Первая функция add_image() используется для добавления записей в таблицу. Перед добавлением каждой новой записи она проверяет (с помощью функции valid_data()), чтобы были введены все данные (код, описание и путь изображения), а также, чтобы код нового изображения не дублировался кодом одного из изображений, ранее добавленных в таблицу. Третья функция delete_image() используется для удаления записи из таблицы. Из примера 13.5 можно увидеть применение коллекций rows и cells таблицы на практике. Помещаем свое меню на страницуРассмотрим еще один довольно любопытный пример, позволяющий разнообразить оформление страницы. Используя таблицы, CSS и простые сценарии, создадим свое красочное меню. В пункты этого меню можно вставлять маленькие изображения. Пункты будут подсвечиваться при наведении на них указателя мыши. Внешний вид меню представлен на рис. 13.2.  Рис. 13.2. Внешний вид меню Ниже приводится текст HTML?документа с созданным меню (пример 13.6). Пример 13.6. Документ с меню Из приведенного текста можно увидеть, каким образом используется таблица: пунктами меню являются строки таблицы. Чтобы строки таблицы подсвечивались при наведении указателя мыши, их стилевой класс динамически изменяется при обработке событий onMouseOver, onMouseOut. Изменив определения стилевых классов item, selected, menu, можно легко добиться нужного вида меню. При выборе каждого из пунктов меню вызывается соответствующая функция?обработчик (см. значения атрибутов onClick для элементов TR). Все функции?обработчики собраны в файле menu.js, текст которого приводится ниже (пример 13.7). Пример 13.7. Содержимое файла menu.js В каждую их приведенных выше функций помещен только код, сообщающий о работоспособности отдельного пункта меню. Объект navigatorГлобальный объект navigator позволяет получить некоторую информацию о браузере, в котором происходит просмотр страницы со сценарием. Свойства объекта navigator, поддерживаемые большинством браузеров (по крайней мере, не только браузером Internet Explorer), приведены в табл. 13.5. Таблица 13.5. Свойства объекта navigator Часто использовать объект navigator нет необходимости, однако он может очень пригодиться при создании достаточно продвинутых и «живучих» веб?страниц, способных выбирать сценарии для выполнения в зависимости от браузера, в котором они открываются. Простейший код, позволяющий отличить браузер Internet Explorer, приведен ниже (пример 13.8). Пример 13.8. Определение браузера Объект windowГлобальный объект window предоставляет возможности по манипулированию окном браузера или окном фрейма, в котором открыт документ со сценарием. Кроме того, при помощи объекта window можно открывать новые окна, манипулировать фреймами, создавать таймеры (что очень нужно для анимации) и делать еще много полезного. Свойства и методы объекта windowОсновные свойства объекта window приводятся в табл. 13.6. Таблица 13.6. Свойства объекта window В табл. 13.7 приведены основные методы объекта window. Таблица 13.7. Методы объекта window  Как было сказано при описании метода open() в табл. 13.7, для этого метода предусмотрено несколько дополнительных параметров. Основные параметры перечислены в табл. 13.8. Таблица 13.8. Параметры метода open() Каждый из приведенных в таблице параметров может добавляться в строку параметры в виде: имя_параметра = значение. Так, для открытия документа в новом окне размером 300 ? 400 можно использовать следующий вызов метода open():
Вообще, по крайней мере в браузере Internet Explorer, разделителем параметров в строке необязательно может быть запятая. Этот браузер нормально воспринимает в качестве разделителя и пробел, и точку с запятой. Еще при испытаниях метода open() в Internet Explorer замечена следующая особенность: если в строке задан хотя бы один параметр, то значения всех остальных параметров, принимающих значения 0 или 1, сбрасываются в 0. Так, созданное приведенным выше вызовом метода open() окно будет отображаться без строки состояния, панели инструментов, строки меню, полос прокрутки, строки адреса и будет неизменяемого размера. Как можно было заметить, в табл. 13.8 приведены параметры, позволяющие задать ширину нового окна, но не приведены параметры, задающие положение окна. Эти параметры в действительности есть, но они отличаются для различных браузеров. Для Internet Explorer это left и top, а для Navigator – screenX и screenY. Примеры использования объекта windowТеперь рассмотрим, как можно использовать объект window для воспроизведения анимации в окне браузера. Методы, позволяющие создавать таймеры, просто незаменимы при работе с анимацией средствами браузера. Суть данного примера состоит в последовательной загрузке изображений в элемент IMG. Интервал между сменами кадров выдерживается с помощью таймера. Всего кадров шесть (рис. 13.3).  Рис. 13.3. Изображения-кадры Кадры меняются от первого до шестого, а затем от шестого до первого. Текст HTML?документа со сценарием, реализующим смену кадров, приведен ниже (пример 13.9). Пример 13.9. Анимация на странице В коде сценария количество кадров задается в переменной maxFrames. Предполагается, что кадры помещаются в папке frames и имеют имена вида номер.gif. Создание всплывающих оконИногда бывает удобно использовать дополнительные так называемые всплывающие окна, например, чтобы открывать в них список файлов для закачки, если речь идет о каком?то веб?архиве. Как вы уже догадались, в этом примере для открытия новых окон используется метод open() объекта window. Кроме открытия нового окна, в приведенном ниже примере 13.10 реализовано также его закрытие через 5 секунд. Пример 13.10. Создание и закрытие всплывающего окна Помните, что использовать всплывающие окна следует оправданно. Чаще всего пользователя очень раздражают появляющиеся неожиданно окна, например с какой?нибудь рекламой. Объект styleОбъект style, который для большинства элементов страницы поддерживается как свойство, предоставляет большие возможности по манипулированию стилем элементов. Эти возможности такие же, как и доступные при использовании таблиц стилей: можно получать и указывать значения тех же свойств, что и с использованием CSS. Сначала рассмотрим, как формируются имена свойств объекта style. Свойства объекта styleИтак, имена свойств CSS, состоящие из одного слова, в таком же виде и используются как имена свойств объекта style, например:
Здесь el предоставляет доступ к элементу страницы со значением атрибута id, равным «el». В приложении 2, где приведен список основных свойств CSS, можно увидеть, что названия многих свойств состоят из нескольких слов, разделенных символом –. Так вот, имена таких свойств CSS преобразуются в имена свойств объекта style следующим образом: первое слово имени записывается cо строчной буквы, остальные слова начинаются с прописной буквы, все символы – из имени свойства удаляются. Ниже приведен пример для того же элемента el:
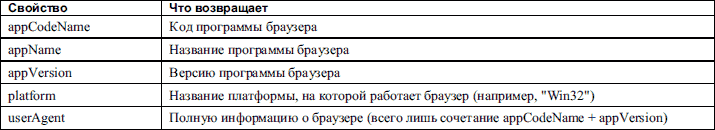
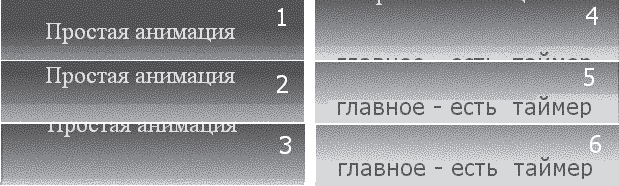
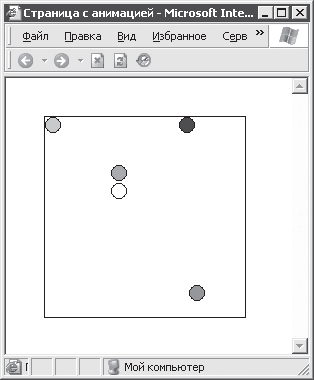
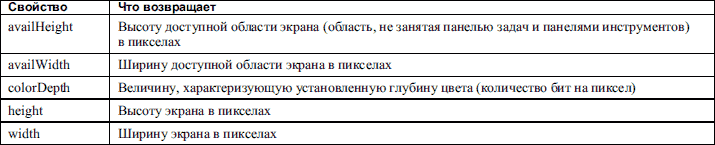
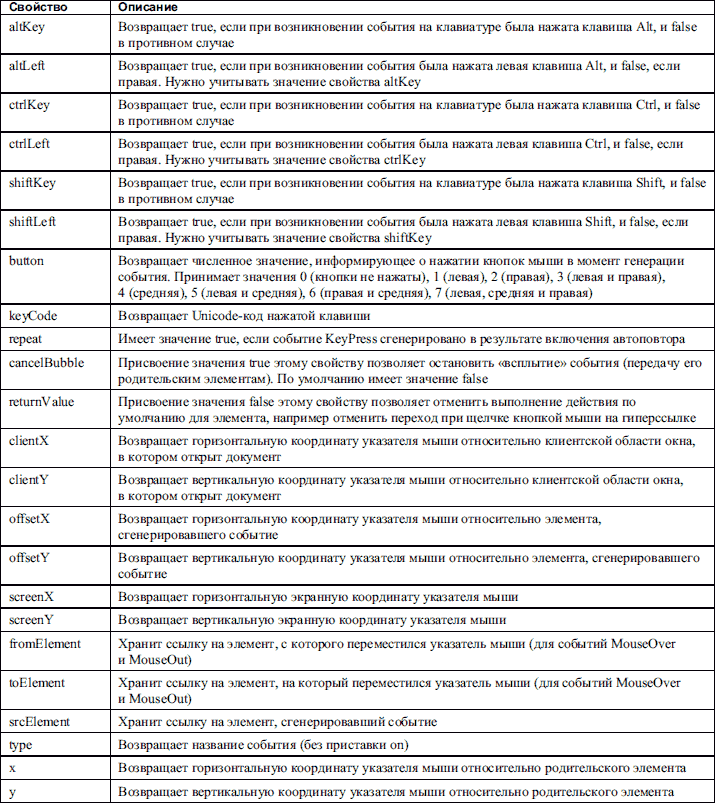
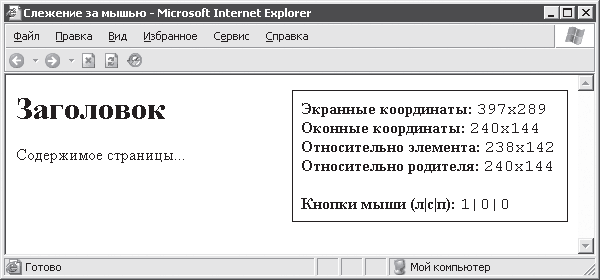
Как видно, значения свойств могут быть в тех же единицах измерения, которые применяются для CSS. Однако это хорошо до тех пор, пока не нужно производить вычисления с использованием текущих параметров элемента. Так, в приведенном выше примере el.style.borderBottomWidth вернет строковое значение «10mm». Удобно ли производить вычисления с такими значениями? В табл. 13.9 приведен перечень дополнительных свойств, поддерживаемых только интерпретатором браузера Internet Explorer, но значительно облегчающих программирование таких вещей, как перемещение элементов страницы. Таблица 13.9. Дополнительные свойства объекта style Примеры использования объекта style Теперь рассмотрим три примера, иллюстрирующих возможности элемента style. Первые два из них связаны с анимацией, а в последнем примере приводится реализация усовершенствованного меню на основе таблицы. В первом примере реализуется перемещение изображений«шариков» внутри рамки (элемент DIV). Шарики имеют случайные первоначальные скорости и направления движения. Кроме того, при достижении стенок (рамки элемента DIV) они упруго он них отталкиваются. Страница примера выглядит так, как показано на рис. 13.4.  Рис. 13.4. Перемещение «шариков» внутри элемента DIV Ниже приведен текст HTML?документа, который показан на рис. 13.4 (пример 13.11). Пример 13.11. Перемещающиеся элементы Здесь предполагается использование пяти изображений из папки balls. Как видно из примера, чтобы сценарий нормально работал с координатами и размером изображений, соответствующие свойства пришлось установить не в CSS, а опять же с помощью сценария. Во внешний файл вынесен сценарий, отвечающий за перемещение изображений (файл balls.js). Cодержимое файла balls.js выглядит следующим образом (пример 13.12). Пример 13.12. Содержимое файла balls.js В следующем примере рассматривается сценарий, позволяющий случайным образом изменять цвет текста, для которого задан определенный стилевой класс. Стилевой класс в примере имеет название colored. Пример разбит на две части: собственно сценарий (файл coloredtext.js) и HTML?документ, использующий возможности этого сценария. Для начала рассмотрим сам сценарий, код которого приведен ниже (пример 13.13). Пример 13.13. Содержимое файла coloredtext.js Этот сценарий работает следующим образом. После загрузки содержимого документа (для этого файл должен подключаться к документу перед закрывающим тегом </BODY>) производится просмотр всей коллекции all документа, и в массив elements помещаются ссылки на все элементы, имеющие стилевой класс colored. Кроме обозначения элементов, цвет которых нужно изменять, этот стилевой класс больше ни для чего не используется. Изменение цвета в примере осуществляется по таймеру. Значения RGB?составляющих цвета случайным образом изменяются на небольшие значения, что обеспечивает эффект этакого плавного перехода цвета. Еще следует отметить, что цвет всех отобранных элементов всегда одинаков. Это сделано для упрощения программы. В примере 13.14 показано, как используется рассматриваемый сценарий. Пример 13.14. Страница с разноцветным текстом Теперь создадим усовершенствованный вариант рассмотренного ранее меню. Сейчас это будет не просто набор пунктов, все время находящийся на странице, а настоящее меню, похожее на то, которое имеют многие Windows?приложения. Пример реализован следующим образом: вверху окна организуется строка меню, в которой присутствуют два пункта, открывающих два различных меню. Первое меню выглядит так, как показано на рис. 13.5.  Рис. 13.5. Открыто первое меню Второе меню, вызываемое при выборе второго пункта в строке меню, показано на рис. 13.6.  Рис. 13.6. Открыто второе меню Как видно, оба меню появляются под соответствующими пунктами строки меню. Теперь рассмотрим, как реализован этот пример, а также какие существуют направления усовершенствования этого примера. Пример разбит на две части: HTML?документ и сценарий (файл popup_menu.js). Сначала разберем текст HTML?документа (пример 13.15). Пример 13.15. Документ со строкой меню Хотя документ практически не содержит текста, являющегося обычным содержимым страницы (ведь мы рассматриваем не наполнение страницы текстов, а меню), он все равно получился довольно объемным. Больше всего места в документе примера 13.5 занимают описания двух меню. Описание первого меню практически не отличается от рассмотренного ранее в примере 13.6. Второе же меню, обозначенное как menu2, создано по такому же шаблону. В таблицу стилей пришлось добавить новый стиль menu_line. После этого очень просто создавать любое количество строк меню на странице. При создании строки меню основной работой является настройка пунктов, которые будут открывать нужные меню (см. определение пунктов в таблице с id, равным main_menu1 в примере 13.5). При выборе пунктов из строки меню происходит вызов одной и той же функции сценария. Этой функции в качестве параметров передается ссылка на меню, которое нужно открыть, а также ссылки на строку меню и ссылка на пункт, к которому относится показываемое меню. При рассмотрении сценария станет ясно, зачем это нужно. Ниже приводится текст сценария из файла popup_menu.js (пример 13.16). Пример 13.16. Содержимое файла popup_menu.js Первая функция приведенного в примере 13.16 сценария отвечает за правильное отображение меню. Первый параметр является ссылкой на показываемое меню (таблица в HTML?документе). Второй и третий параметры используются для корректного позиционирования показываемого меню. Перед тем как будет показано новое меню, скрывается то, которое было показано ранее (если оно имеется). Для этого ссылка на отображаемое меню сохраняется в глобальной переменной lastMenu. Если пользователь открыл меню, но потом передумал выбирать какой?либо пункт, он должен иметь возможность закрыть меню. В рассматриваемом примере для закрытия меню пользователь должен повторно выбрать тот же самый пункт строки меню. Основной объем сценария составляют обработчики выбора пунктов меню. Думаю, принцип именования функций?обработчиков в зависимости от принадлежности в меню очевиден. Новой же деталью является наличие в каждом обработчике вызова функции hide_menu(). Этим достигается закрытие меню после выбора одного из его пунктов. Объект screenГлобальный объект screen предоставляет набор свойств, которые сообщают сценарию некоторую информацию о возможностях видеосистемы компьютера пользователя. Свойства объекта screen приводятся в табл. 13.10. Таблица 13.10. Свойства объекта screen Объект screen может представлять большой интерес для тех, кто заботится о том, чтобы пользователь получал максимум комфорта при просмотре веб?страниц независимо, например, от разрешения своего монитора. Объект eventГлобальный объект event является большим подарком для тех, кто хочет создавать сценарии, досконально отслеживающие и адекватно реагирующие практически на все действия пользователя. Поддержка этого объекта очень сильно отличается в различных браузерах. В этом разделе рассмотрено использование объекта event только для браузера Internet Explorer. Свойства объекта eventИтак, используя браузер Internet Explorer, получить доступ к объекту event можно, как к свойству объекта window. Можно также указывать event как глобальный объект. Свойства объекта event приведены в табл. 13.11. Таблица 13.11. Свойства объекта event Примеры использования объекта event Для демонстрации работы с объектом event рассмотрены два небольших примера, использующие информацию о положении указателя и состоянии кнопок мыши. В первом примере используется возможность получения координат указателя мыши относительно различных объектов документа. Текст HTML?документа примера приведен ниже. Обратите внимание, что благодаря «всплытию» событий отслеживать перемещение мыши можно, только написав обработчик события onMouseMove для элемента BODY (это самый верхний элемент, до которого доходит событие) (пример 13.17). Пример 13.17. Отслеживание положения мыши Приведенный HTML?документ выглядит так, как показано на рис. 13.7.  Рис. 13.7. Отслеживание указателя и состояния кнопок мыши В следующем примере реализовано перетаскивание элементов страницы с помощью мыши. Перетаскивание элемента начинается при нажатии левой кнопки мыши и заканчивается при ее отпускании. Операции начала перемещения, самого перемещения и «бросания» элемента на новом месте реализованы в обработчиках событий элемента BODY (пример 13.18). Пример 13.18. Перетаскивание элементов Документ, текст которого приведен в примере 13.18, после перетаскивания элементов показан на рис. 13.8.  Рис. 13.8. Перетаскивание элементов страницы Свободно позиционировать можно практически любой элемент страницы, однако наиболее эффектно выглядит перетаскивание изображений. Несмотря на кажущуюся ненужность, перетаскивание элементов может все же оказаться полезным при повышении «дружественности» интерфейса веб?страниц. Представьте себе, что вы, например, совершаете покупки в интернет?магазине. Понравился товар – перетаскиваете его изображение в свою корзину (определенная область окна). Хотите отказаться от покупки выбранного ранее товара – перетаскиваете его изображение за пределы корзины. Удобно, не так ли? |
|
|||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
